What’s animation-direction?
The animation-direction property
specifies whether or not or not the animation ought to play in reverse course or in alternate cycles.
If the animation-direction worth is “alternate”, the animation performed as regular each odd time (1,3,5,and many others…) and backwards each even time (2,3,6,and many others…).
Word: If the animation is ready to play solely as soon as, this property can have no impact.
Syntax of this property:
animation-direction: regular | reverse | alternate | alternate-reverse | preliminary | inherit ;
regular – it specifies that the animation needs to be performed as regular. (default)
reverse – it specifies that the animation needs to be performed in reverse course.
alternate – it specifies that the animation needs to be performed in regular course on odd cycles, and reverse course on even cycles.
alternate-reverse – it specifies that the animation needs to be performed in reverse course on odd cycles, and regular course on even cycles.
preliminary – it specifies that the worth of the property needs to be set to the default worth.
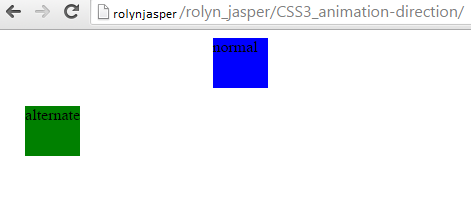
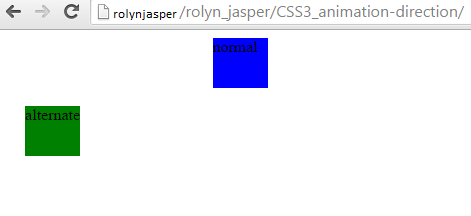
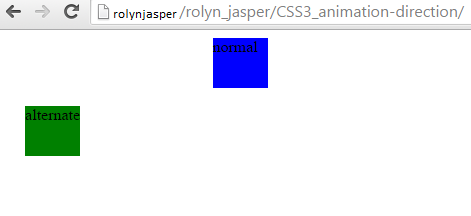
On this instance, it reveals two animations with totally different instructions: