On this tutorial, we’re going to find out about animation-duration.
So, what’s animation-duration?
The animation-duration property specifies what number of seconds or milliseconds an animation takes to finish one cycle.
This property has a syntax:
animation-duration: time | preliminary | inherit ;
Property Values
preliminary – it specifies that the worth of the property ought to be set to the default worth.
inherit – it specifies that the worth of the property ought to be inherited from the dad or mum aspect.
Instance
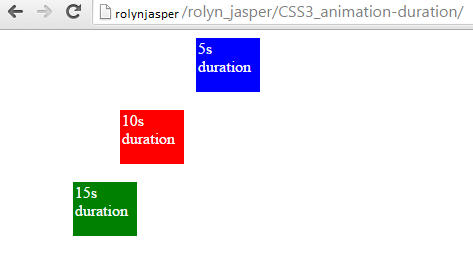
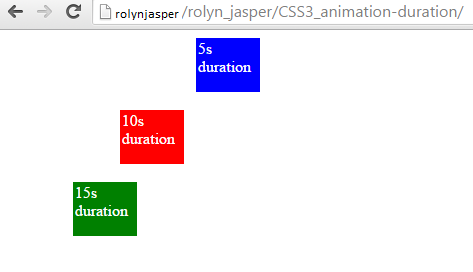
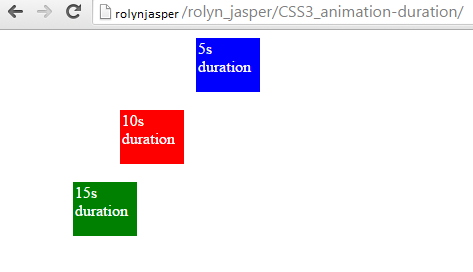
This instance reveals the usage of the animation-duration property in a 3 (3) totally different worth of time.
That is the results of the codes above:

So what are you able to say about this work? Share your ideas within the remark part under or electronic mail me at [email protected]. Observe Coding. Thanks very a lot.