On this article, we’re going tackled about Animation Iteration Rely in CSS. What’s animation-iteration-count?
Let’s focus on a animation-iteration-count.
The animation-iteration-count property specifies what number of occasions an animation must be performed.
Syntax of this property:
animation-iteration-count: quantity | infinite | preliminary | inherit ;
Property Values
infinite – it specifies that the animation must be performed infinite occasions.
preliminary – it specifies that the worth of the property must be set to the default worth.
inherit – it specifies that the worth of the property must be inherited from the guardian component.
Instance
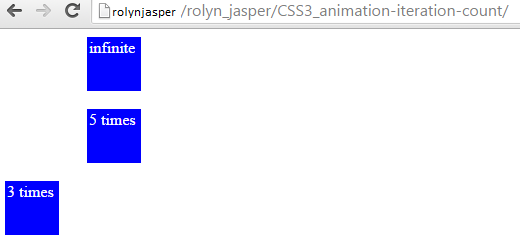
This instance reveals what number of occasions an animation must be performed.
Copy and paste this supply code to your BODY tag of your web page.