
Project: Bubble Shooter Game In Html5, JavaScript With Source Code
-To Download Bubble Shooter Game In Html5, JavaScript With Source Code for free (Scroll down)
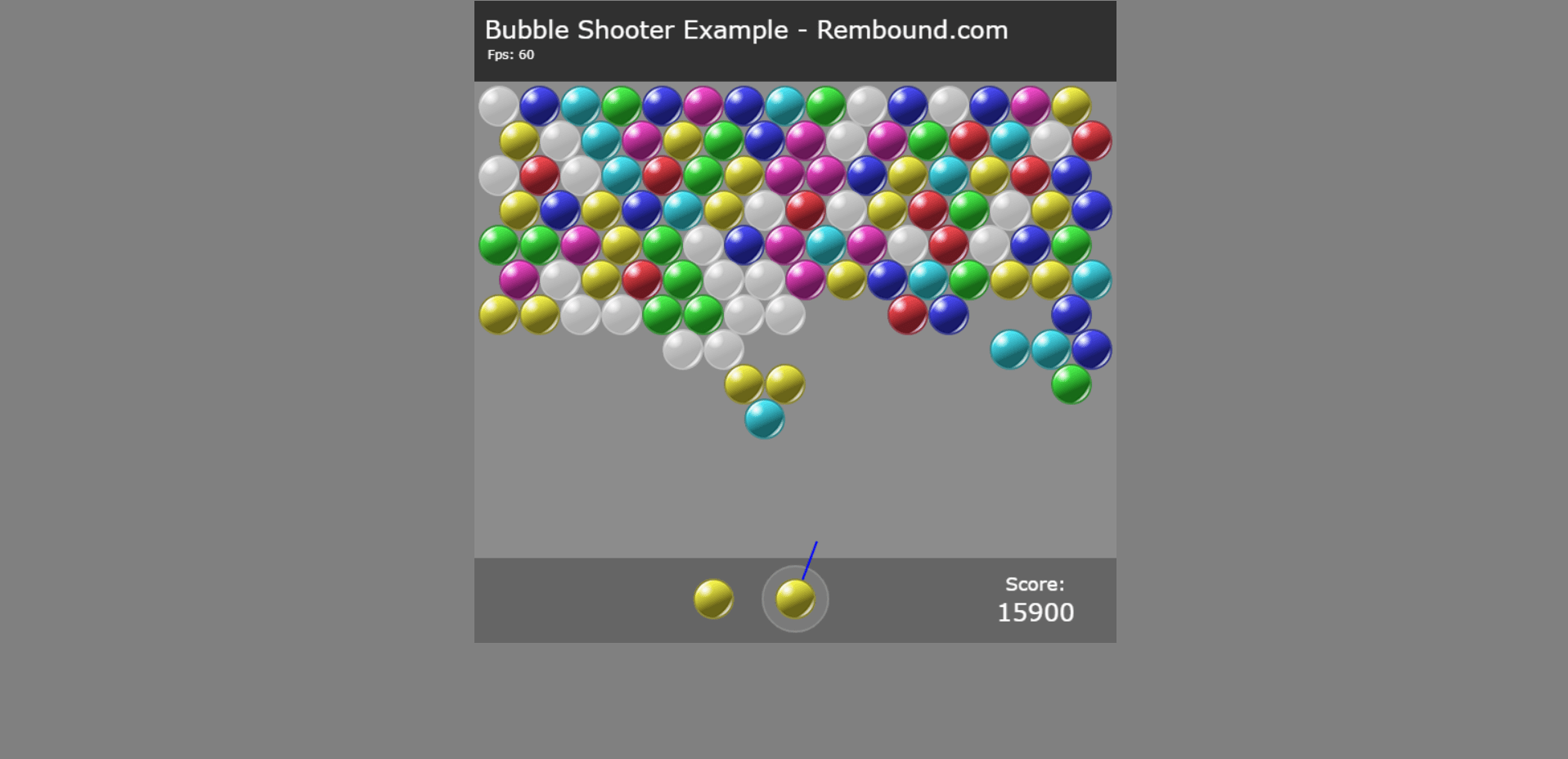
The Bubble shooter game is a single-player game. Here, the player has to control the spinning arrow (as a shooter). The main objective of this bubble shooter game is to shoot the falling bubbles as a block. And as it shoots the bubbles, it gets a score point. And the player loses when any of the bubbles touch the ground level.
Making of the game
This game is simply developed using HTML5 and JavaScript. The PC controls of this game are also simple. You just have to use the cursor or a mouse for moving the shooter from left to right. The game is on until you manage the bubble from falling into the ground. We can see the game scores below the gaming area. All the gaming function is set from Javascript whereas HTML is set for the layouts and other minor functions.
How to run the project?
To run this project, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this game, first, open the project in your browser by clicking the bubble-shooter.html file. The Bubble Shooter Game in Html5, JavaScript with source code is free to download, use for educational purposes only. For the project demo, watch the video given below:
DOWNLOAD BUBBLE SHOOTER GAME IN HTML5, JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
Got stuck or need help customizing Bubble shooter Game In Html5, JavaScript as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org