
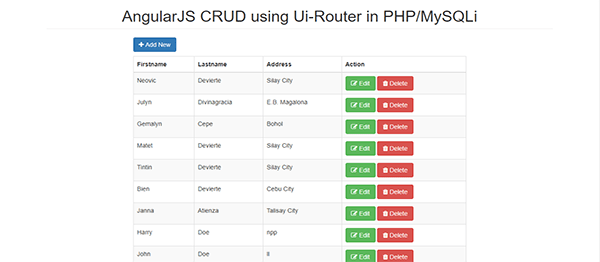
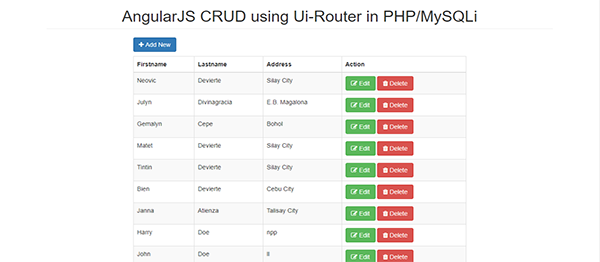
CRUD Using Ui-Router In Angular JS With Source Code
Project: CRUD using Ui-Router
– To download it for free (scroll down)
Four elemental functions of persistent storage: Create, Read, Update & Delete (as an acronym CRUD). So, the function of this system is about adding, listing, deleting and editing records. The design of this project is simple and the user won’t find it difficult to understand, use and navigate.
How To Run?
You’ll need XAMP Server or WAMP Server. Put the file inside “c:/wamp/www/” or “c:/xampp/htdocs/”. Go To “localhost/phpmyadmin” in any browser and create Database (name according to SQL file).In that Database, Import the SQL file and finally go to URL: “http://localhost/file_name/indexpagename”
Don’t Forget To create a database and import SQL file to run.