What’s a @keyframes in CSS3?
The @keyframes rule is used to create animations. Typically, an animation in CSS3 is outlined as altering from one CSS type to a different.
Construction:@keyframes identify { selector { types ; } }
Property Values:
identify – it’s specifies the identify of the animation. (required)
selector – it’s specifies that proportion of the animation length.(required)
Potential Worth:
0 – 100%
from (identical as 0%)
to (identical as 100%)
types – it’s specifies a number of CSS type properties.(required)
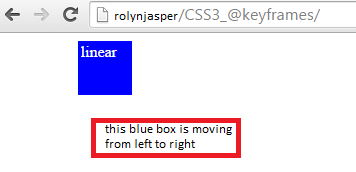
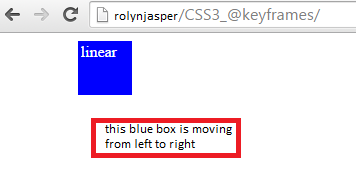
Instance:
On this instance you’ll be able to see on use @keyframes rule to animate the place of a field.
That is the results of the code above:

Hope that this tutorial will assist you a large number.
So what are you able to say about this work? Share your ideas within the remark part under or e-mail me at [email protected]. Apply Coding. Thanks very a lot.