This time I will share jQuery Plugin and tutorial about Advanced Tagging Input Plugin For jQuery – Tags.js, hope it will help you in programming stack.
Tags.js is an advanced, feature-rich tagging system used to manage (add, remove, validate) tags & tokens with an input field.
Key Features:
- Detect duplicate tags.
- Custom click action.
- Allows to specify the maximum number of tags allowed to input.
- Allows to manage tags programmatically.
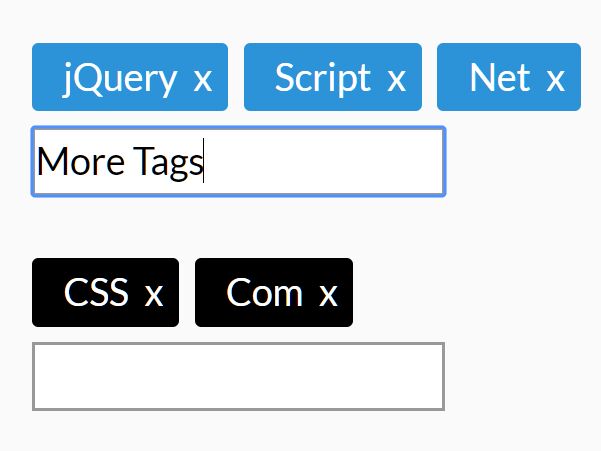
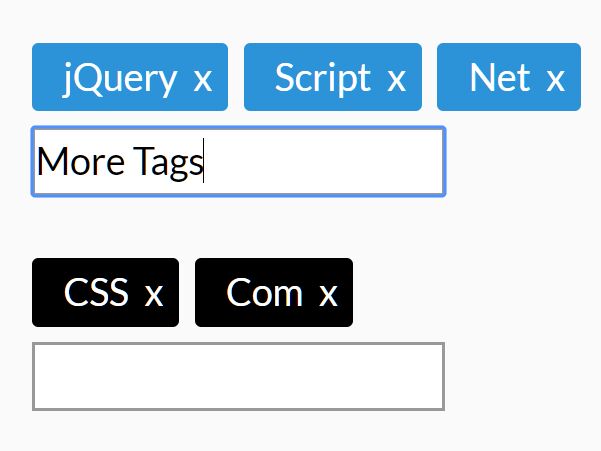
- Dark, light, and blue theme.
How to use it:
1. Add the stylesheet jquery.tag.css and JavaScript jquery.tag.js to the webpage.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/jquery.tag.js"></script> |
3 |
<link rel="stylesheet" href="/path/to/jquery.tag.css" /> |
2. Create a placeholder for the tags input. The tagname attribute is only needed if there are multiple instances on a page.
1 |
<div id="example" tagname="uniqueName"></div> |
3. Attach the function tagsInit() to the placeholder element. That’s it.
1 |
$("#example").tagsInit(); |
4. Customize the placeholder text of the tags input.
1 |
$("#example").tagsInit({ |
2 |
inputNote: 'Type Something and Press Enter' |
5. Determine whether to allow duplicate tags. Boolean or String.
1 |
$("#example").tagsInit({ |
2 |
repeat: 'Duplicate Tag', |
3 |
onRepeat: function(tagValue,tagId) { |
6. Determine whether to allow to delete tags. Boolean or String.
1 |
$("#example").tagsInit({ |
3 |
onDel: function(tagValue,tagId) { |
7. Attach click actions to tags. Boolean or Object or Function.
1 |
$("#example").tagsInit({ |
8. Determine the maximum number of tags allowed to type. Default: 0 (infinity).
1 |
$("#example").tagsInit({ |
9. Possible themes: ‘white’, ‘black’, and ‘blue’ (default).
1 |
$("#example").tagsInit({ |
10. Callback functions which will be triggered before/after input.
01 |
$("#example").tagsInit({ |
02 |
beforeInput: function(tagValue){ |
04 |
alert("aaa is not allowed"); |
08 |
afterInput: function(tagValue){ |
11. API methods.
01 |
const myTag = $("#example").tagsInit({ |
06 |
myTag.tagsAdd(tagValue); |
09 |
myTag.tagsDel(tagValue); |
18 |
myTag.tagsIndexof(tagValue,tagId); |
This awesome jQuery plugin is developed by cnzhujie. For more Advanced Usages, please check the demo page or visit the official website.