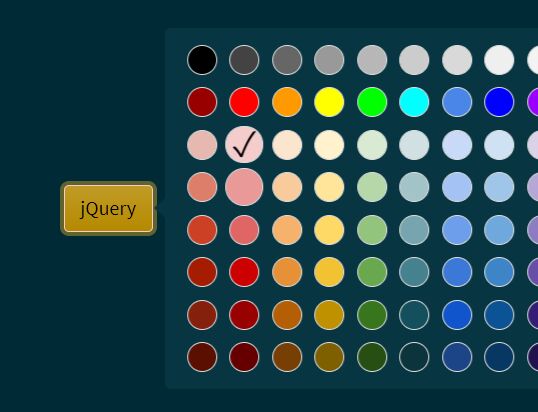
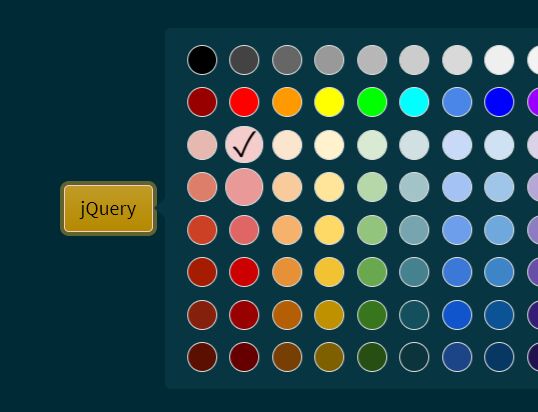
This time I will share jQuery Plugin and tutorial about Google Doc Style Color Picker Plugin – Bootstrap 4 Color Palette, hope it will help you in programming stack.
This is a jQuery/Bootstrap plugin that attaches a Google Doc style color picker to any element within the document.
With this plugin, your users can pick a color from a predefined palette popup based on Bootstrap 4‘s popover component.
How to use it:
1. Load the needed jQuery library and Bootstrap 4 framework in the HTML.
1 |
<link rel="stylesheet" href="bootstrap.min.css" /> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="popper.min.js"></script> |
4 |
<script src="bootstrap.min.js"></script> |
2. Load the Bootstrap 4 Color Palette plugin’s files.
2 |
<link rel="stylesheet" href="dist/bcp.min.css" /> |
4 |
<script src="dist/bcp.min.js"></script> |
3. Load the preset palette in the HTML.
1 |
<script src="dist/bcp.en.js"></script> |
4. Attach the color picker to a specific element. That’s it.
5. You can also define the colors for the palette in the JavaScript:
04 |
"#434343": "Dark grey 4", |
05 |
"#666666": "Dark grey 3", |
06 |
"#999999": "Dark grey 2", |
07 |
"#b7b7b7": "Dark grey 1", |
09 |
"#d9d9d9": "Light grey 1", |
10 |
"#efefef": "Light grey 2", |
11 |
"#f3f3f3": "Light grey 3", |
6. Customize the rendering template of the color picker.
2 |
template: '<div class="popover bcp-popover" role="tooltip"><div class="arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>' |
7. Customize the rendering template of the color picker.
2 |
template: '<div class="popover bcp-popover" role="tooltip"><div class="arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>' |
8. Customize the function used to generate the color picker.
06 |
for (var color in row) { |
07 |
let cl = isColorDark(color) ? 'bcp-dark' : 'bcp-light'; |
08 |
tmp += <div class="bcp-color ${cl}" style="background-color: ${color};" data-color="${color}" title="${row[color]}"></div>; |
11 |
return <div class="bcp-row">${tmp}</div>; |
14 |
return <div class="bcp-content">${content}</div>; |
9. Fire an event each time the color changed.
01 |
$('.example').on('pcb.refresh', function (e) { |
02 |
let color = $(this).bcp('color'); |
05 |
backgroundColor: color.value, |
06 |
borderColor: color.value, |
07 |
color: color.dark ? '#fff' : '#000' |
10. Fire an event each time a color is selected.
1 |
$('.example').on('pcb.selected', function (e) { |
2 |
let color = $(this).bcp('color'); |
11. Set/get the color.
2 |
$('.example').bcp('color', '#ffffff'); |
5 |
$('.example').bcp('color'); |
Changelog:
v1.1.2 (2020-02-17)
- Add color’s label to “color” method output
This awesome jQuery plugin is developed by bgaze. For more Advanced Usages, please check the demo page or visit the official website.