This time I will share jQuery Plugin and tutorial about jQuery Based Bootstrap Popover Enhancement Plugin – Bootstrap Popover X, hope it will help you in programming stack.
A simple, lightweight jQuery plugin that enhance the default Bootstrap popover component with some additional and useful features.
Key Features:
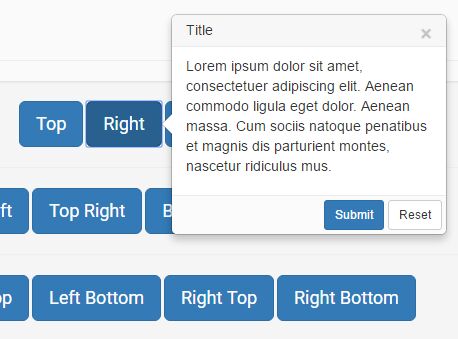
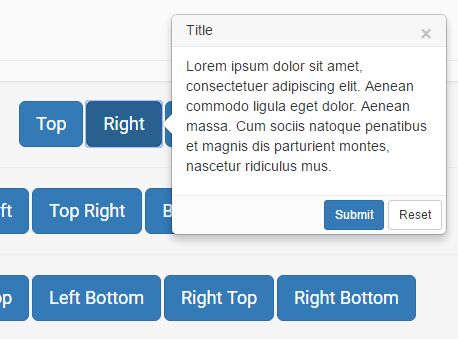
- Modal style popovers.
- Smart auto position.
- Supports more placements.
- Supports Bootstrap contextual color styles: default, primary, info, success, danger, and warning.
- Close button.
- Custom trigger events: hover, click and focus.
- Compatible with Bootstrap 3 & 4.
How to use it:
1. To use this plugin, makes sure you have jQuery library and Bootstrap framework installed in your web project.
1 |
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.min.js"></script> |
2. Include the Bootstrap Popover X plugin’s JavaScript and files in the page.
1 |
<link href="bootstrap-popover-x.css" rel="stylesheet"> |
2 |
<script src="bootstrap-popover-x.js"></script> |
3. Create the Bootstrap Popover X content as follow:
01 |
<div id="myPopover" class="popover popover-default"> |
02 |
<div class="arrow"></div> |
03 |
<h3 class="popover-title"> |
04 |
<span class="close pull-right" data-dismiss="popover-x">×</span> |
07 |
<div class="popover-content"> |
08 |
Popover content goes here |
10 |
<div class="popover-footer"> |
4. Create a trigger button to toggle the popover.
1 |
<button data-toggle="popover-x" |
2 |
data-target="#myPopover"> |
5. Override the default styles of the popover. Accepted CSS classes:
- popover-default
- popover-primary
- popover-info
- popover-success
- popover-danger
- popover-warning
1 |
<div id="myPopover" class="popover popover-danger"> |
6. Specify where to position the popover using data-placement attribute. Accepted position classes:
- right
- left
- top
- bottom
- top top-left
- top top-right
- bottom bottom-left
- bottom bottom-right
- left left-top
- left left-bottom
- right right-top
- right right-bottom
- auto
- auto-top
- auto-right
- auto-bottom
- auto-left
- horizontal
- vertical
1 |
<button data-toggle="popover-x" |
2 |
data-target="#myPopover" |
7. By default the popover will be opened by click on the trigger button. You’re able to change the default trigger event in the data-trigger attribute as this:
1 |
<button data-toggle="popover-x" |
2 |
data-target="#myPopover" |
3 |
data-trigger="hover focus"> |
Changelog:
v1.4.8 (2020-01-29)
v1.4.7 (2018-09-14)
- Enhance bootstrap 4 arrow positioning via CSS class is-bs4 on popover container.
- New dialogCss property to allow setting dialog CSS style attributes before load.
v1.4.5 (2017-09-08)
- Enhancements to support Bootstrap v4.x framework
v1.4.4 (2017-09-07)
- Code enhancements for jQuery 3.x
v1.4.3 (2017-01-09)
- Correct popover marker div rendering
- More correct styles for popover-x positioning behind BS navbar
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.