This time I will share jQuery Plugin and tutorial about macOS Like Growl Notification Plugin With jQuery – jnoty, hope it will help you in programming stack.
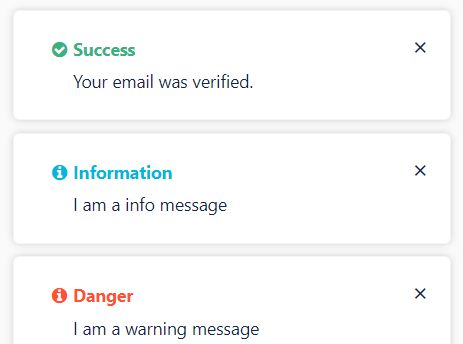
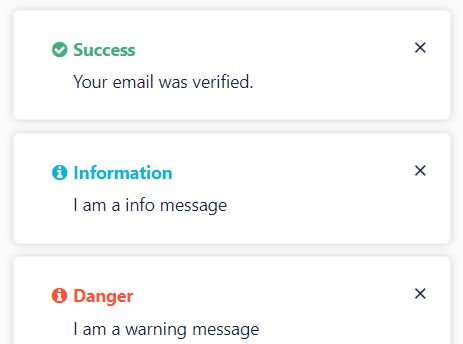
jnoty is a small jQuery notification plugin which helps you create macOS-like Growl Notifications with varying themes (Success, Warning, Info, Danger) on your web app.
More features:
- Auto dismisses after a timeout, similar to the toaster.
- Allows to set where the notification should append to.
- CSS easing functions.
- Custom icons: You can use any Iconic Font like Font Awesome.
- Open/close animations.
- Useful callback functions.
How to use it:
1. Include jQuery library and the jnoty plugin’s files on the html page.
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="jnoty.js"></script> |
5 |
<link rel="stylesheet" href="jnoty.css"> |
2. Create a default notification that will auto dismiss after 3 seconds.
1 |
$.jnoty("Notification Message Here"); |
3. Choose a theme for the growl notification.
1 |
$.jnoty("Notification Message Here.", { |
4. To override the default timeout:
1 |
$.jnoty("Notification Message Here.", { |
5. If you want a ‘Sticky’ notification that always stays on the screen until you click the ‘x’ button.
1 |
$.jnoty("Notification Message Here.", { |
6. Add a custom icon to the notification.
1 |
$.jnoty("Notification Message Here.", { |
3 |
icon: 'fa fa-check-circle' |
7. Change the default position your notifications should appear.
1 |
$.jnoty("Notification Message Here.", { |
8. All default config options.
01 |
$.jnoty("Notification Message Here.", { |
07 |
position: 'top-right', |
11 |
themeState: 'highlight', |
15 |
closeDuration: 'normal', |
16 |
openDuration: 'normal', |
20 |
closerTemplate: '<div>[ close all ]</div>', |
9. Callback functions.
01 |
$.jnoty("Notification Message Here.", { |
04 |
beforeOpen: function() {}, |
05 |
afterOpen: function() {}, |
07 |
beforeClose: function() {}, |
Changelog:
2019-12-06
- Fixed text overflow issue with long strings
v1.2.0 (2018-11-30)
- Add new theme and remove icon option
This awesome jQuery plugin is developed by visualapps. For more Advanced Usages, please check the demo page or visit the official website.