This time I will share jQuery Plugin and tutorial about Real-time HTML Code Editor With jQuery And CodeMirror, hope it will help you in programming stack.
A free, easy-to-use, real-time, online HTML/CSS/JavaScript code editor(playground & sandbox) with instant live preview.
Built on top of jQuery library and CodeMirror text editor.
More Features:
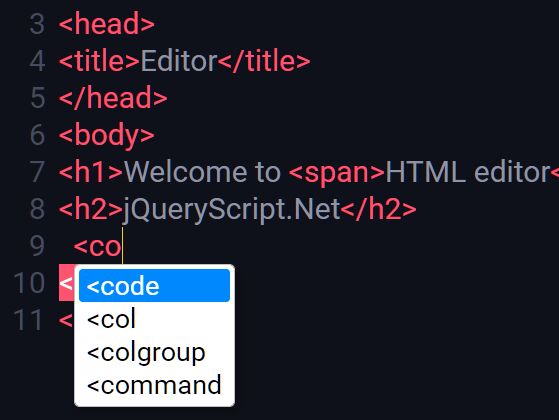
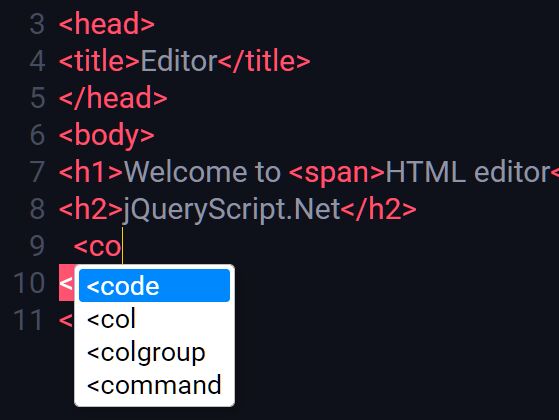
- Autocompletion hints.
- Line numbers.
- Custom key map.
- Custom tab size.
- Code validation.
- Responsive and mobile-friendly.
- And more via CodeMirror addons & configs.
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
02 |
<link rel="stylesheet" href="/path/to/cdn/codemirror.min.css"> |
03 |
<link rel="stylesheet" href="/path/to/cdn/theme/material-ocean.css"></link> |
04 |
<link rel="stylesheet" href="/path/to/cdn/addon/hint/show-hint.css"> |
07 |
<link rel="stylesheet" href="css/main.css"> |
13 |
<script src="/path/to/cdn/codemirror.min.js"></script> |
14 |
<script src="/path/to/cdn/mode/xml/xml.js"></script> |
15 |
<script src="/path/to/cdn/mode/javascript/javascript.js"></script> |
16 |
<script src="/path/to/cdn/mode/css/css.js"></script> |
17 |
<script src="/path/to/cdn/mode/htmlmixed/htmlmixed.js"></script> |
18 |
<script src="/path/to/cdn/addon/edit/matchbrackets.js"></script> |
19 |
<script src="/path/to/cdn/addon/hint/show-hint.js"></script> |
20 |
<script src="/path/to/cdn/addon/hint/javascript-hint.js"></script> |
21 |
<script src="/path/to/cdn/addon/hint/html-hint.js"></script> |
22 |
<script src="/path/to/cdn/addon/hint/xml-hint.js"></script> |
23 |
<script src="/path/to/cdn/addon/hint/css-hint.js"></script> |
24 |
<script src="/path/to/cdn/keymap/sublime.js"></script> |
27 |
<script src="js/main.js"></script> |
2. Create a textarea element for the code editor.
3. Create an iframe output for the live preview. That’s it.
6 |
<iframe id="result"></iframe> |