This time I will share jQuery Plugin and tutorial about Create A Table Of Contents From Headings – jQuery contentify, hope it will help you in programming stack.
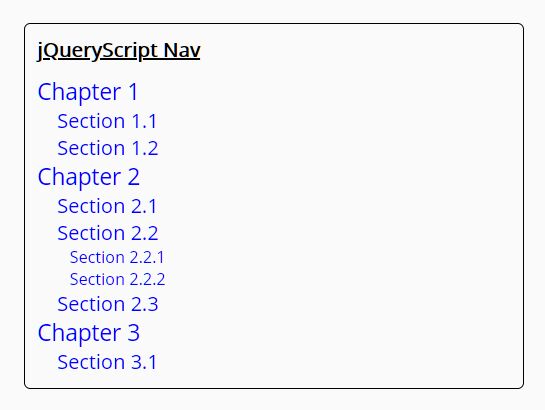
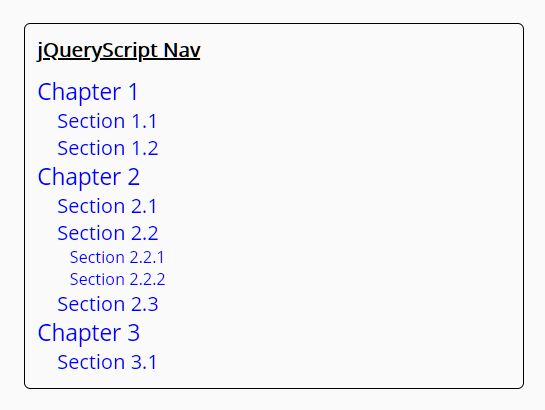
contentify is a simple and lightweight jQuery plugin to automatically generate a table of content from the heading tags (h1, h2, etc) in your HTML document.
Use it as a user-friendly in-page navigation that allows your visitors to visit their favorite parts within the webpage.
Additionally, the plugin automatically assigns unique IDs to heading tags within the document so that your visitors can navigate between these page sections with a configurable smooth scroll effect.
How to use it:
1. Use heading tags to break down your long content (e.g. post, article, product description) into several sections.
2. Create a container to hold the table of contents (typically at the top of the page).
3. Insert the jQuery contentify plugin’s script jquery.contentify.js into the webpage, after loading the latest jQuery library.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/src/jquery.contentify.js"></script> |
4. Initialize the plugin to generate a default table of contents inside the container you just created.
1 |
$('#toc').contentify(); |
5. Apply custom styles to the table of contents.
6. Customize the title of the table of contents.
7. Determine which heading tags should be considered when building the table of contents.
2 |
headingSelectors: ['h1', 'h2', 'h3', 'h4', 'h5'] |
8. Specify the duration of the scrolling animation.