
Project: Dots and Boxes Game in JavaScript with source code
About Project
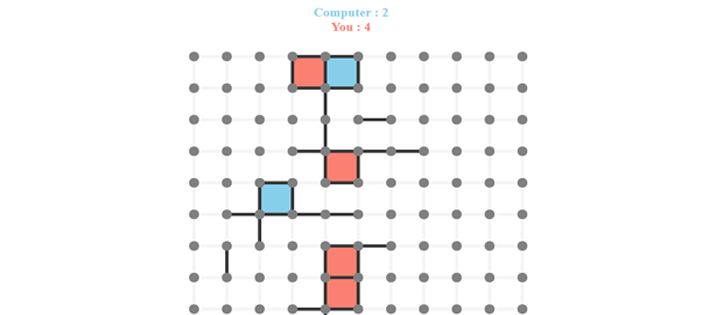
This simple Dots and Boxes Game is written in HTML, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to create boxes in order to gain high points than of opponent. There are no time limits during gameplay, all you have to do is keep on joining the lines to form boxes. The user has to use a mouse in order to play the game.
In this simple game, a player has to score more points in order to win the game. This is a simple multiplayer game containing simple AI. The player has to use various mind tricks in order to score. Red is the color of the user’s box whereas blue is the color of AI (computer). Talking about the PC controls of this game, it’s all simple. All you have to use your mouse controls, move the cursor and left click. This is a simple dots and boxes game using JavaScript. All the gaming function are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. This Dots and Boxes Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
DOWNLOAD DOTS AND BOXES GAME IN JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org