This time I will share jQuery Plugin and tutorial about Add Line Number In Textarea – jQuery LinedTextArea, hope it will help you in programming stack.
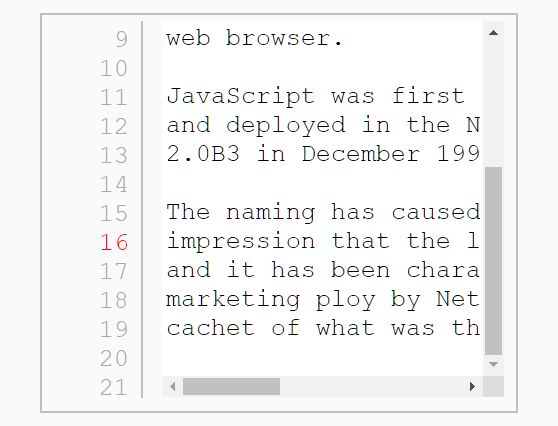
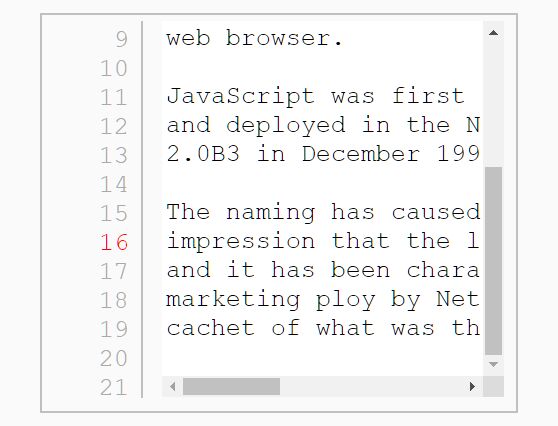
The jQuery LinedTextArea plugin converts the normal textarea element into a scrollable content-editable area with line numbers.
The plugin displays a line number count column to the left side of the textarea element.
How to use it:
1. Add references to jQuery library and the LinedTextAear plugin’s files.
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"> |
5 |
<script src="jquery-linedtextarea.js"></script> |
6 |
<link href="jquery-linedtextarea.css" rel="stylesheet"> |
2. Class up your textarea with a given class, or target it directly with JQuery Selectors.
1 |
<textarea class="lined"> |
2 |
$(".lined").linedtextarea(); |
3. Auto scroll the textarea to a spcific line on init.
2 |
$(".lined").linedtextarea({ |
This awesome jQuery plugin is developed by aamelkov. For more Advanced Usages, please check the demo page or visit the official website.