This time I will share jQuery Plugin and tutorial about Basic HTML List Based jQuery Tabs Plugin – Tabifier, hope it will help you in programming stack.
Tabifier is a lightweight and CSS-less jQuery plugin for converting an html list into a tabbed interface. Supports nested html ordered or unordered lists.
How to use it:
1. First you need to load the jQuery tabifier plugin after jQuery library as follows:
1 |
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> |
2 |
<script src="tabify.js"></script> |
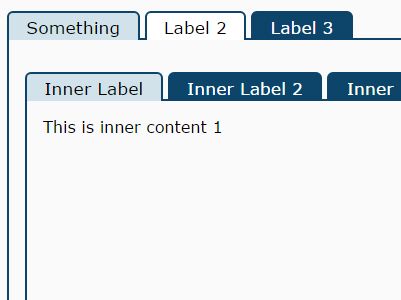
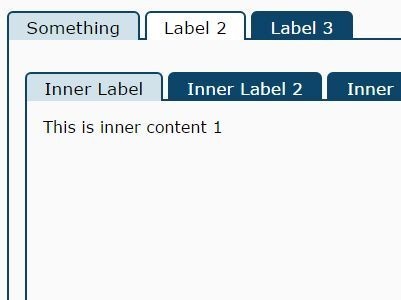
2. The markup structure to create a nested tabbed interface.
03 |
<span>Something</span> |
06 |
<li><div>Inner Label</div> This is inner content 1</li> |
07 |
<li><div>Inner Label 2</div> This is inner content 2</li> |
08 |
<li><div>Inner Label 3</div> This is inner content 3</li> |
12 |
<li><div>Label 2</div> This is content 2</li> |
13 |
<li><div>Label 3</div> This is content 3</li> |
3. That’s it. The plugin will take care of the rest. You can override or modify the default CSS styles in the JavaScript.
1 |
var tabifierCss = ".tab-bar { margin-top: 1em; text-align: bottom; } .tab-bar > div { display: inline-block; border: 2px solid #0C4569; border-bottom: none; padding-top: 4px; font-size: 13pt; background-color: #0C4569; color: white; border-radius: 6px 6px 0 0; padding-left: 1em; padding-right: 1em; height: 1.35em; margin-right: 5px; margin-bottom: -2px; position: relative; /*for fake z-indexing above the tab content*/ } .tab-bar > div["+activeTabAttibute+"] { background-color: #d1e2eb; color: black; } .tab-bar > div:hover { background-color: white; color: black; cursor: pointer; } [tabbed] { display: inline-block; list-style: none outside none; border: 2px solid #0C4569; width: 98%; min-height: 300px; padding-left: 1em; padding-right: 1em; padding-bottom: 1em; margin-top: 0; padding-top: 1em; }"; |
This awesome jQuery plugin is developed by QuickenLoans. For more Advanced Usages, please check the demo page or visit the official website.