This time I will share jQuery Plugin and tutorial about Basic Responsive Dropdown Menu Plugin – jQuery mainMenu.js, hope it will help you in programming stack.
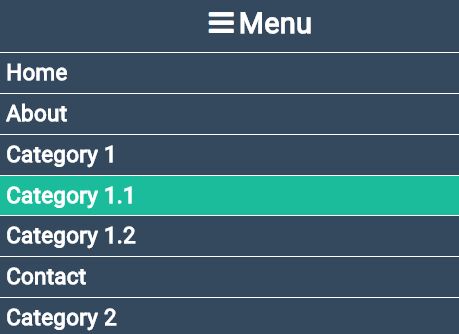
mainMenu.js is a lightweight, fully responsive, multi-level jQuery dropdown navigation plugin that automatically collapses into a hamburger toggle menu on small screen devices.
How to use it:
1. Code the dropdown navigation as this:
02 |
<div class="menu-header"><span class="fa"></span>Menu</div> |
03 |
<ul class="main-menu"> |
04 |
<li><a href="#">Home</a></li> |
05 |
<li><a href="#">About</a></li> |
06 |
<li class="subMenu" data-trigger = "submenu"><a href="#">Category 1</a> |
08 |
<li data-trigger="submenu"><a href="#">Category 1.1</a></li> |
09 |
<li data-trigger="submenu"><a href="#">Category 1.2</a></li> |
12 |
<li><a href="#">Contact</a></li> |
13 |
<li class="subMenu" data-trigger = "submenu"><a href="">Category 2</a> |
15 |
<li data-trigger = "submenu"><a href="#">Category 2.1</a></li> |
16 |
<li data-trigger = "submenu"><a href="#">Category 2.2</a></li> |
2. Include jQuery library together with the ‘jquery.mainMenu.css’ and ‘jquery.mainMenu.js’ on the webpage.
1 |
<link rel="stylesheet" href="css/jquery.mainMenu.css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="js/jquery.mainMenu.js"></script> |
3. Initialize the plugin to generate a default responsive dropdown navigation.
4. Customize the dropdown navigation with the following options.
2 |
"backgroundColor": "#4b5f9b", |
3 |
"highlightColor": "aqua", |
4 |
"submenuColor": "#5c688a", |
This awesome jQuery plugin is developed by jfgruber. For more Advanced Usages, please check the demo page or visit the official website.