This time I will share jQuery Plugin and tutorial about Basic Responsive Math Calculator With jQuery, hope it will help you in programming stack.
| File Size: | 4.16 KB |
|---|---|
| Views Total: | 3025 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
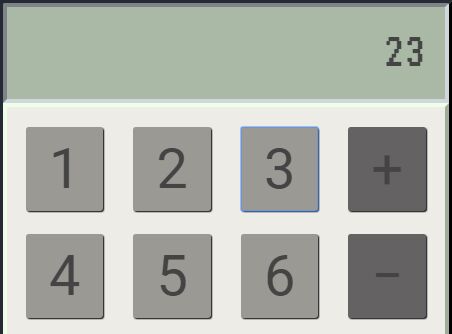
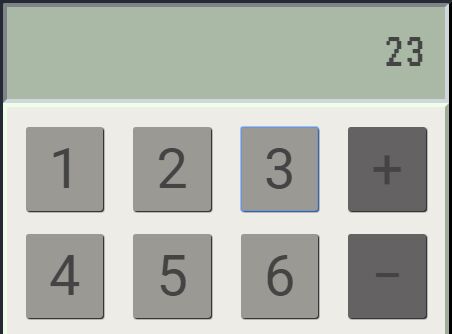
A small, basic, responsive math calculator app built using jQuery, HTML, CSS, and Bootstrap grid layout system.
How to use it:
1. Include the necessary jQuery JavaScript library and Bootstrap’s stylesheet on the web page.
1 |
<script src="jquery.min.js"></script> |
2 |
<link rel="stylesheet" href="bootstrap.min.css"> |
2. The HTML structure for the math calculator.
001 |
<div class="calc-main"> |
002 |
<div class="panel panel-default"> |
003 |
<div class="panel-heading" id="results-window"> |
004 |
<h1 id="result"></h1> |
005 |
</div> |
006 |
<div class="panel-body"> |
007 |
<div class="row"> |
008 |
<div class="col-xs-3"> |
009 |
<button id="button-1" class="btn number" value="1"> |
010 |
<h1>1</h1> |
011 |
</button> |
012 |
</div> |
013 |
<div class="col-xs-3"> |
014 |
<button id="button-2" class="btn number" value="2"> |
015 |
<h1>2</h1> |
016 |
</button> |
017 |
</div> |
018 |
<div class="col-xs-3"> |
019 |
<button id="button-3" class="btn number" value="3"> |
020 |
<h1>3</h1> |
021 |
</button> |
022 |
</div> |
023 |
<div class="col-xs-3"> |
024 |
<button id="button-plus" class="btn operator" value="+"> |
025 |
<h1>+</h1> |
026 |
</button> |
027 |
</div> |
028 |
</div> |
029 |
<br> |
030 |
<div class="row"> |
031 |
<div class="col-xs-3"> |
032 |
<button id="button-4" class="btn number" value="4"> |
033 |
<h1>4</h1> |
034 |
</button> |
035 |
</div> |
036 |
<div class="col-xs-3"> |
037 |
<button id="button-5" class="btn number" value="5"> |
038 |
<h1>5</h1> |
039 |
</button> |
040 |
</div> |
041 |
<div class="col-xs-3"> |
042 |
<button id="button-6" class="btn number" value="6"> |
043 |
<h1>6</h1> |
044 |
</button> |
045 |
</div> |
046 |
<div class="col-xs-3"> |
047 |
<button id="button-minus" class="btn operator" value="-"> |
048 |
<h1>−</h1> |
049 |
</button> |
050 |
</div> |
051 |
</div> |
052 |
<br> |
053 |
<div class="row"> |
054 |
<div class="col-xs-3"> |
055 |
<button id="button-7" class="btn number" value="7"> |
056 |
<h1>7</h1> |
057 |
</button> |
058 |
</div> |
059 |
<div class="col-xs-3"> |
060 |
<button id="button-8" class="btn number" value="8"> |
061 |
<h1>8</h1> |
062 |
</button> |
063 |
</div> |
064 |
<div class="col-xs-3"> |
065 |
<button id="button-9" class="btn number" value="9"> |
066 |
 
|