This time I will share jQuery Plugin and tutorial about Beautiful JSON Viewer And Editor With jQuery – JSON Editor, hope it will help you in programming stack.
A lightweight, simple, beautiful JSON viewer and editor plugin inspired by Abodelot’s jQuery JSON Viewer.
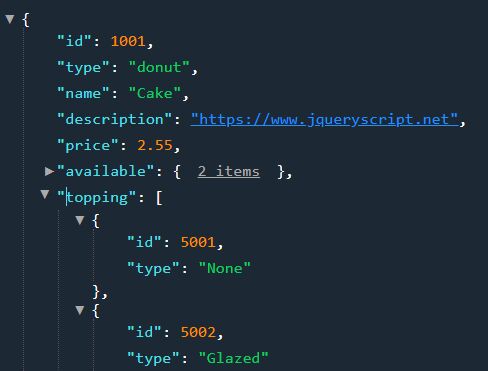
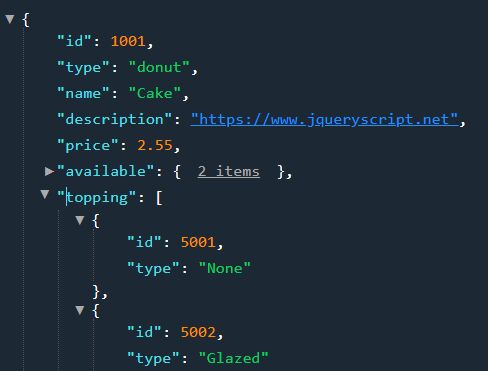
The JSON editor helps the developers to render JSON objects in HTML with collapsible/expandable navigation just like a tree view.
Syntax highlighting is supported as well.
How to use it:
1. Create a normal textarea element for the JSON editor.
01 |
<textarea id="json-input" autocomplete="off"> |
13 |
{ "id": 5001, "type": "None" }, |
14 |
{ "id": 5002, "type": "Glazed" }, |
15 |
{ "id": 5005, "type": "Sugar" }, |
16 |
{ "id": 5003, "type": "Chocolate" }, |
17 |
{ "id": 5004, "type": "Maple" } |
2. Create an empty container for the JSON viewer.
1 |
<pre id="json-display"></pre> |
3. Create a button that will translte the JSON data into HTML.
1 |
<button id="translate">Translate</button> |
4. Put jQuery library and the jQuery JSON Editor plugin at the bottom of your page.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="jquery.json-editor.min.js"></script> |
5. The JavaScript to enable the JSON editor.
04 |
return JSON.parse($('#json-input').val()); |
06 |
alert('Wrong JSON Format: ' + ex); |
11 |
var editor = new JsonEditor('#json-display', getJson()); |
14 |
$('#translate').on('click', function () { |
15 |
editor.load(getJson()); |
This awesome jQuery plugin is developed by dblate. For more Advanced Usages, please check the demo page or visit the official website.