This time I will share jQuery Plugin and tutorial about Canvas Based Color Picker For Any Web Elements – Pickemall, hope it will help you in programming stack.
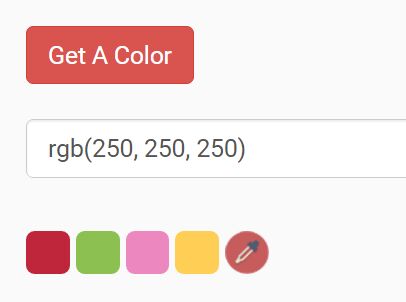
Pickemall is a jQuery plugin which renders your webpage into a canvas image and then you can get the color in RGB or Hex from any page elements.
How to use it:
1. Add jQuery library and the jQuery Pickemall plugin to your html pages.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="pickemall.js"></script> |
2. Create a trigger element to toggle the color picker.
1 |
<div class="pickemall">Get A Color</div> |
3. Create an input field to place the result.
1 |
<input type="text" id="picked-color"> |
4. Initialize the plugin by calling the function on the trigger element like this:
1 |
$('.pickemall').pickemall({ |
2 |
onChange: function(color) { |
3 |
$('#picked-color').val(color); |
5. Return the RGB color codes instead of HEX
1 |
$('.pickemall').pickemall({ |
2 |
onChange: function(color) { |
3 |
$('#picked-color').val(color); |
6. Cache the canvas based document screenshot.
1 |
$('.pickemall').pickemall({ |
2 |
onChange: function(color) { |
3 |
$('#picked-color').val(color); |
7. You can also pass the html2canvas’ options to the plugin. Refer to html2canvas for more details.
1 |
$('.pickemall').pickemall({ |
2 |
onChange: function(color) { |
3 |
$('#picked-color').val(color); |
8. Modify or override the default CSS selectors.
1 |
$('.pickemall').pickemall({ |
2 |
className: 'pickemall', |
3 |
buttonClass: 'pickemall-btn', |
4 |
activeClass: 'pickemall__on', |
5 |
cursorPicker: 'crosshair' |
This awesome jQuery plugin is developed by sstarasenko. For more Advanced Usages, please check the demo page or visit the official website.