This time I will share jQuery Plugin and tutorial about Check Caps Lock Key Is ON/OFF In jQuery – Capslock State, hope it will help you in programming stack.
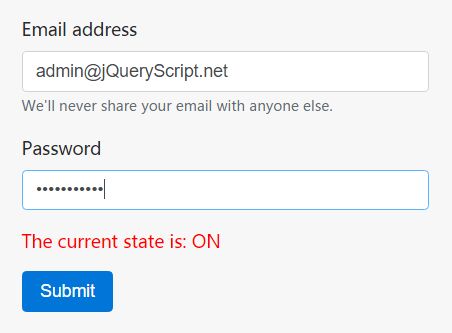
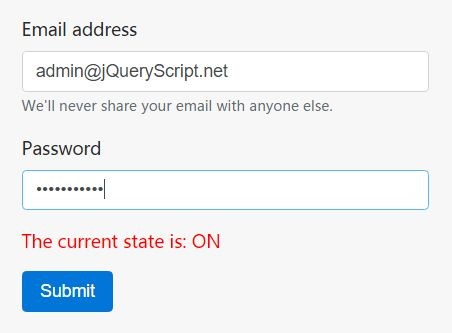
A lightweight jQuery plugin that detects the state of the Caps Lock key and fires events based on the current on/off state. Useful for display a warning message when the user types into a password field with Caps Lock enabled.
Basic usage:
1. Load the JavaScript file jquery.capslockstate.js after jQuery library and we’re ready to go.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="src/jquery.capslockstate.js"></script> |
2. Initialize the capslockstate plugin to monitor the Caps Lock state at the window level.
1 |
$(window).capslockstate(); |
3. Bind to capslockstate events and update display based on state.
01 |
$(window).bind("capsOn", function(event) { |
02 |
if ($("#password:focus").length > 0) { |
03 |
$("#capsWarning").show(); |
07 |
$(window).bind("capsOff capsUnknown", function(event) { |
08 |
$("#capsWarning").hide(); |
11 |
$("#password").bind("focusout", function(event) { |
12 |
$("#capsWarning").hide(); |
15 |
$("#password").bind("focusin", function(event) { |
16 |
if ($(window).capslockstate("state") === true) { |
17 |
$("#capsWarning").show(); |
4. Additional event notifying there has been a change, but not the state
1 |
$(window).bind("capsChanged", function(event) { |
2 |
$("#changetext").html("changed").show().fadeOut(); |
This awesome jQuery plugin is developed by nosilleg. For more Advanced Usages, please check the demo page or visit the official website.