This time I will share jQuery Plugin and tutorial about Compact Visual Keyboard For Text Field – jQuery keyboard.js, hope it will help you in programming stack.
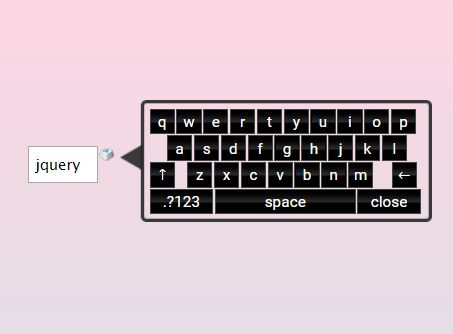
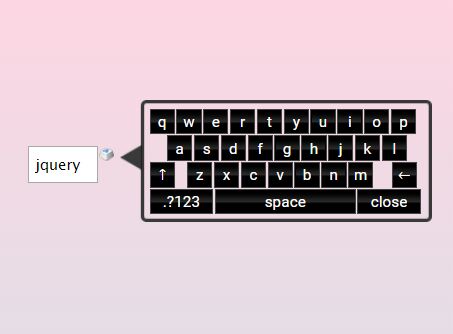
Yet another visual keyboard plugin to create a custom keyboard icon next to your text field that toggles a QWERTY keyboard popup when needed.
How to use it:
1. Download and import the visual keyboard plugin’s JavaScript and CSS files into your page which has jQuery library loaded.
1 |
<link rel="stylesheet" href="css/keyboard.css"> |
3 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
4 |
crossorigin="anonymous"> |
6 |
<script src="scripts/jquery.keyboard.js"></script> |
2. Attach the visual keyboard to your input field and done.
2 |
<input type="text" id="keyboardInput"> |
3 |
$("#keyboardInput").attachKeyboard(); |
3. Override the default keyboard toggle icon.
3 |
$("#keyboardInput").attachKeyboard({ |
4 |
iconLocation: '/path/to/toggle.png', |
4. Specify the top and left offsets of the visual keyboard.
3 |
$("#keyboardInput").attachKeyboard({ |
This awesome jQuery plugin is developed by shaneporter. For more Advanced Usages, please check the demo page or visit the official website.