This time I will share jQuery Plugin and tutorial about Configurable Slide To Activate/Unlock Plugin With jQuery – unlock.js, hope it will help you in programming stack.
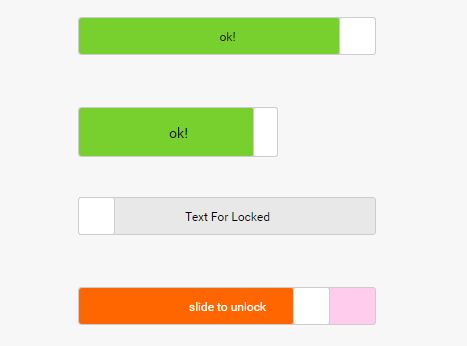
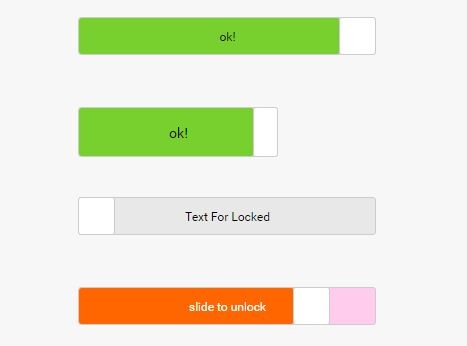
Just another jQuery ‘Slide To Unlock’ plugin that allows to trigger a success callback function when the user slides the slider to the right.
How to use it:
1. Add jQuery library and the jQuery unlock.js plugin’s files to the html page.
1 |
<link rel="stylesheet" href="unlock.css"> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="unlock.js"></script> |
2. Create a DIV container for the slide to unlock control.
1 |
<div class="demo"></div> |
3. Initialize the plugin with default options.
1 |
$('.demo').slideToUnlock(); |
4. Here’s a list of default options to config the slide to unlock control.
01 |
$('.demo').slideToUnlock({ |
02 |
width: this.$container.width() - 2, |
03 |
height: this.$container.height() - 2, |
05 |
progressColor: '#FFE97F', |
08 |
text: 'slide to unlock', |
11 |
succTextColor: '#000', |
5. Perform a custom function when unlocked:
1 |
$('.demo').slideToUnlock({ |
2 |
successFunc: function() { |
This awesome jQuery plugin is developed by menthe. For more Advanced Usages, please check the demo page or visit the official website.