This time I will share jQuery Plugin and tutorial about Convenient jQuery Tags Input With Autosuggest Support – simply-tag, hope it will help you in programming stack.
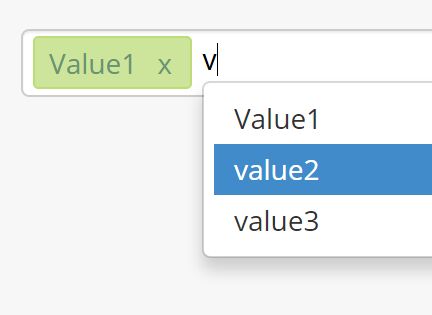
A simple, easy-to-use jQuery tags input plugin where the users are able to select single or multiple predefined items from an autosuggestion drop down list while typing.
How to use it:
1. Include the simply-tag.css in the header that will provide the core CSS styles for your tags input.
1 |
<link href="simply-tag.css" rel="stylesheet"> |
2. Create a DIV container for the tags input.
3. Call the plugin on the DIV container and add your custom data as this:
2 |
dataSource: JSON.parse('[{ "key": 1, "value": "Value1" }, { "key": 2, "value": "value2" }, { "key": 3, "value": "value3" }]') |
4. Default plugin options.
2 |
allowSpecialChar: false, |
This awesome jQuery plugin is developed by SinghChandrabhan. For more Advanced Usages, please check the demo page or visit the official website.