This time I will share jQuery Plugin and tutorial about Convert Checkbox And Radio Inputs Into Dropdown Lists – jQuery input-to-dropdown, hope it will help you in programming stack.
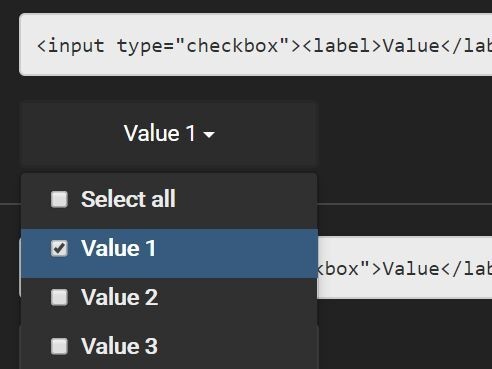
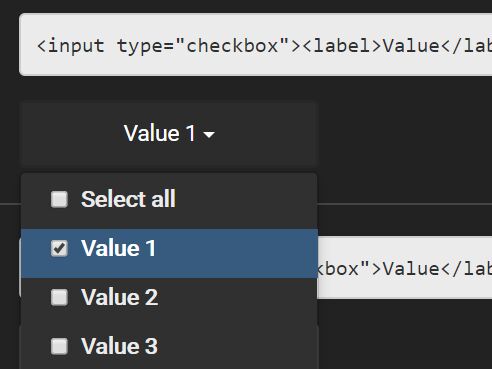
input-to-dropdown is a jQuery plugin for Bootstrap that converts a group of checkboxes or radios into a dropdown list for better user experiences.
How to use it:
1. Include the required Bootstrap framework and jQuery library on the html page.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.min.js"></script> |
2. Include the jQuery input-to-dropdown plugin’s files on the page.
1 |
<link rel="stylesheet" href="input-to-dropdown.css"> |
2 |
<script src="input-to-dropdown.js"></script> |
3. The JavaScript to convert a group of checboxes into a dropdown list. Available parameters:
- container: parent container
- defaultValue: deafault value of your dropdown button
- inputType: checkbox or radio
- controlContainer: where you want to put your dropdown list
- hideContainer: hide the regular input container
01 |
<div class="checkbox-group-1"> |
04 |
<td><input id="val1" type="checkbox"> <label for="val1">Value 1</label></td> |
05 |
<td><input id="val2" type="checkbox"> <label for="val2">Value 2</label></td> |
06 |
<td><input id="val3" type="checkbox"> <label for="val3">Value 3</label></td> |
07 |
<td><input id="val4" type="checkbox"> <label for="val4">Value 4</label></td> |
2 |
inputsToDropdown('.checkbox-group-1', 'Select please', 'checkbox', '.checkbox-group-1', '.checkbox-group-1 table'); |
4. The JavaScript to convert a group of radio buttons into a dropdown list.
1 |
<div class="radio-group-1"> |
2 |
<div class="item"><label for="val9"><input name="radio1" type="radio"> Value 1</label></div> |
3 |
<div class="item"><label for="val10"><input name="radio1" type="radio"> Value 2</label></div> |
4 |
<div class="item"><label for="val11"><input name="radio1" checked="radio" type="radio"> Value 3</label></div> |
5 |
<div class="item"><label for="val12"><input name="radio1" type="radio"> Value 4</label></div> |
2 |
inputsToDropdown('.radio-group-1', 'Select please', 'radio', '.radio-group-1', ''); |
This awesome jQuery plugin is developed by lunev. For more Advanced Usages, please check the demo page or visit the official website.