This time I will share jQuery Plugin and tutorial about Convert JSON Data to HTML – jQuery Miranda.js, hope it will help you in programming stack.
Miranda.js is a lightweight jQuery plugin that makes it possible to convert JSON objects into HTML data via AJAX GET or POST requests. Check out more complex example pages in the zip.
Installation:
2 |
$ npm install miranda-js --save |
Basic usage:
1. Load the latest version of jQuery JavaScript library (slim build is recommended) and jQuery Miranda.js script in your html document.
2 |
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="js/jquery.miranda.js"></script> |
2. Prepare your JSON data as follows:
1 |
var data = {"name": "jQuery", "lastname": "Script"}; |
3. Create the JSON template as follows:
4. The JavaScript to convert the JSON data into html.
1 |
$("#demo").mirandajs(data); |
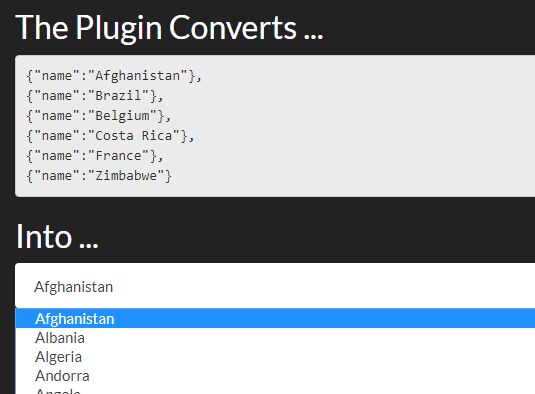
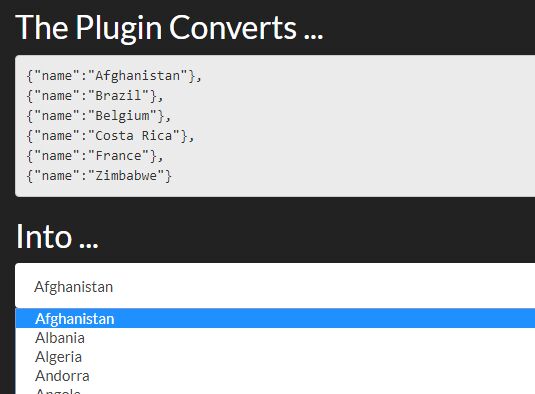
5. The plugin also supports JSON arrays
1 |
<select id="countryList" style="display: none;"> |
2 |
<option>[[name]]</option> |
2 |
{"name":"Afghanistan"}, |
9 |
$("#countryList").mirandajs(country_list); |
6. Default plugin settings.
01 |
$("#demo").mirandajs(data,{ |
03 |
containers:[this.attr('id')], |
This awesome jQuery plugin is developed by fabiano-miranda. For more Advanced Usages, please check the demo page or visit the official website.