This time I will share jQuery Plugin and tutorial about Cool jQuery Based Select Box Replacement – fancyspinbox, hope it will help you in programming stack.
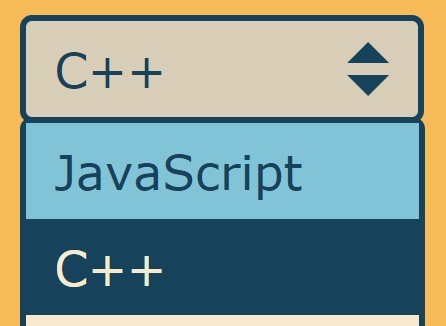
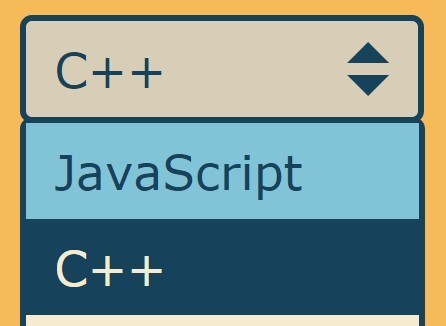
fancyspinbox is a jQuery plugin for converting a regular select list into a cool CSS3 animated spin box that allows the select options to be changed using either the arrow keys or embedded spin buttons.
Basic usage:
1. Include the jQuery fancyspinbox plugin’s stylesheet file in the document’s head section.
1 |
<link href="jquery.fancyspinbox.css" rel="stylesheet"> |
2. Create a standard select box on the webpage.
2 |
<option value="JavaScript">JavaScript</option> |
3 |
<option value="C++" selected>C++</option> |
4 |
<option value="Ruby">Ruby</option> |
5 |
<option value="jQuery">jQuery</option> |
6 |
<option value="Python">Python</option> |
7 |
<option value="Golang">Golang</option> |
3. Include jQuery library and the jQuery fancyspinbox plugin’s script at the bottom of the document..
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="jquery.fancyspinbox.js"></script> |
4. Initialize the plugin to generate a nice spin box.
1 |
$('#demo').fancyspinbox(); |
5. Possible options to customize the spin box.
10 |
"dropdownButton": false, |
22 |
"scrollDuration": 300, |
25 |
"flipSpinDirection": false, |
Change log:
2015-08-19
- add styles to reset padding and borders
- fix a bug for spinboxes that are empty on init and filled later
This awesome jQuery plugin is developed by mayakokits. For more Advanced Usages, please check the demo page or visit the official website.