This time I will share jQuery Plugin and tutorial about Copy Text With Structure & Formatting To Clipboard – jQuery copiq, hope it will help you in programming stack.
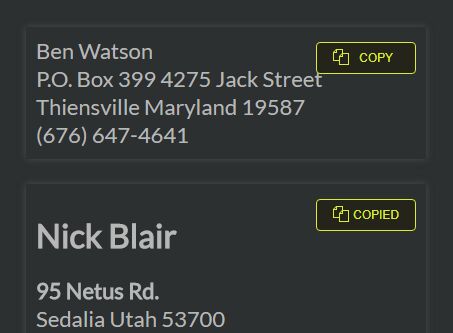
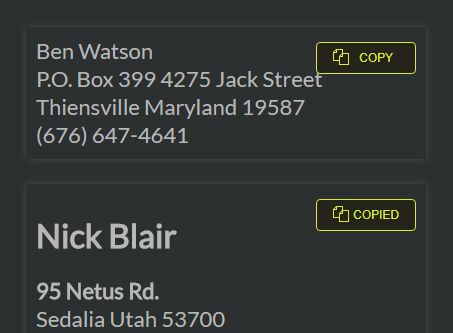
copiq is a cross-browser copy to clipboard plugin for jQuery library which allows you to copy and paste any text while preserving the text structure and basic formatting (e.g. bold and italic).
How to use it:
1. Download and insert the jQuery copiq plugin’s script after jQuery library.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.copiq.js"></script> |
2. Create a SVG based copy button as this:
2 |
<symbol id="icon-copy" viewBox="0 0 32 32"> |
3 |
<path d="M20 8v-8h-14l-6 6v18h12v8h20v-24h-12zM6 2.828v3.172h-3.172l3.172-3.172zM2 22v-14h6v-6h10v6l-6 6v8h-10zM18 10.828v3.172h-3.172l3.172-3.172zM30 30h-16v-14h6v-6h10v20z"></path> |
3. Insert the copy button into the container where you want to copy the text content.
01 |
<div class="item-to-copy"> |
02 |
<div class="text-to-copy"> |
04 |
<strong>95 Netus Rd. </strong><br> |
05 |
Sedalia Utah 53700 <br /> |
08 |
<button class="copy" data-text="COPY" data-text-copied="COPIED"> |
09 |
<svg class="icon icon-copy"> |
10 |
<use xlink:href="#icon-copy"></use> |
4. Initialize the copy to clipboard plugin and done.
2 |
parent: '.item-to-copy', |
3 |
content: '.text-to-copy' |
5. All default plugin options & callback functions.
4 |
onSuccess: function () {}, |
5 |
onError: function () {} |
This awesome jQuery plugin is developed by melbon. For more Advanced Usages, please check the demo page or visit the official website.