This time I will share jQuery Plugin and tutorial about Create A Visual Folder Tree With jQuery – simpleTree, hope it will help you in programming stack.
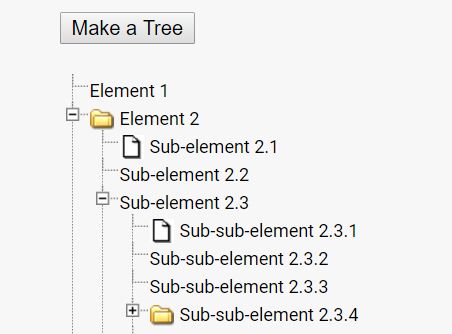
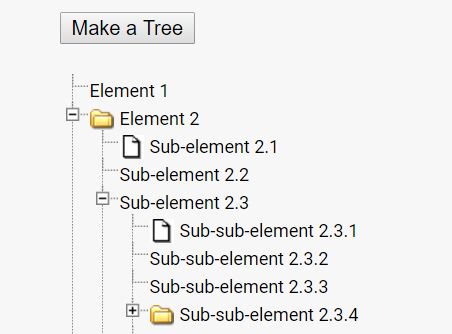
simpleTree is a lightweight jQuery plugin which generates a collapsible folder/directory/file tree from a nested html list.
How to use it:
1. Create a nested html list for the tree view.
01 |
<ul id="firstTree" class="tree"> |
03 |
<li><a href="#">Element 2</a> |
05 |
<li><a href="#">Sub-element 2.1</a></li> |
06 |
<li>Sub-element 2.2</li> |
09 |
<li><a href="#">Sub-sub-element 2.3.1</a></li> |
10 |
<li>Sub-sub-element 2.3.2</li> |
11 |
<li>Sub-sub-element 2.3.3</li> |
12 |
<li><a href="#">Sub-sub-element 2.3.4</a> |
14 |
<li>Sub-sub-sub-element 2.3.4.1</li> |
15 |
<li>Sub-sub-sub-element 2.3.4.2</li> |
16 |
<li>Sub-sub-sub-element 2.3.4.3</li> |
19 |
<li>Sub-sub-element 2.3.5</li> |
22 |
<li>Sub-element 2.4</li> |
28 |
<li>Sub-element 4.1</li> |
29 |
<li><a href="#">Sub-element 4.2</a> |
31 |
<li><a href="#">Sub-sub-element 4.2.1</a></li> |
32 |
<li><a href="#">Sub-sub-element 4.2.2</a></li> |
35 |
<li><a href="#">Sub-element 4.3</a> |
37 |
<li><a href="#">Sub-sub-element 4.3.1</a></li> |
38 |
<li><a href="#">Sub-sub-element 4.3.2</a> |
40 |
<li><a href="#">Sub-sub-sub-element 4.3.2.1</a></li> |
41 |
<li>Sub-sub-sub-element 4.3.2.2</li> |
42 |
<li>Sub-sub-sub-element 4.3.2.3</li> |
45 |
<li><a href="#">Sub-sub-element 4.3.3</a></li> |
46 |
<li><a href="#">Sub-sub-element 4.3.4</a></li> |
47 |
<li><a href="#">Sub-sub-element 4.3.5</a> |
49 |
<li>Sub-sub-sub-element 4.3.5.1</li> |
50 |
<li><a href="#">Sub-sub-sub-element 4.3.5.2</a></li> |
51 |
<li>Sub-sub-sub-element 4.3.5.3</li> |
54 |
<li><a href="#">Sub-sub-element 4.3.6</a></li> |
2. Load jQuery library and the jQuery simpleTree plugin’s files in the page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<link rel="stylesheet" href="simpletree.css"> |
3 |
<script src="simpletree.jquery.js"></script> |
3. Convert the html list into a default tree:
source : jqueryscript.net