This time I will share jQuery Plugin and tutorial about Create A Youtube Video Carousel With OWL Carousel Plugin, hope it will help you in programming stack.
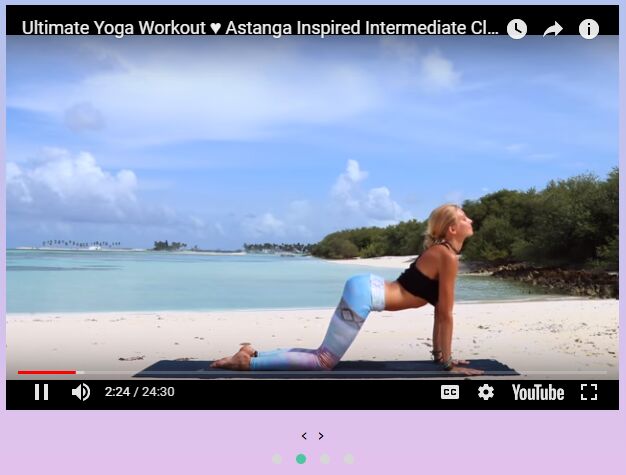
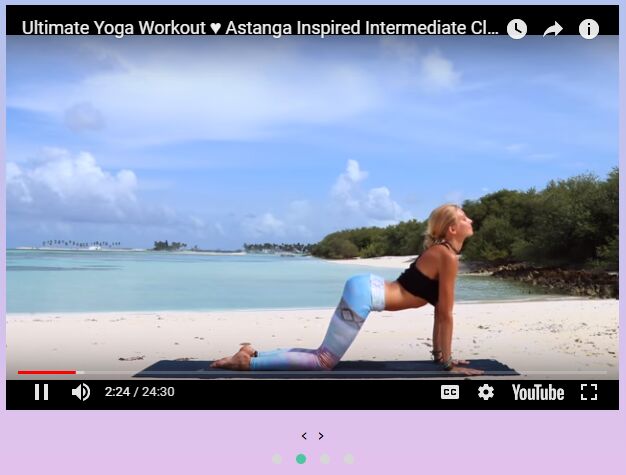
The jQuery OWL Tube plugin makes use of the popular Owl Carousel 2 plugin to create a responsive, configurable Youtube playlist carousel from a group of Youtube videos you specify.
Licenced under the GPL 3.
How to use it:
1. Load the necessary jQuery library and Owl Carousel plugin in the document.
2 |
<link rel="stylesheet" href="/path/to/owl.carousel.min.css"> |
3 |
<link rel="stylesheet" href="/path/to/owl.theme.default.min.css"> |
4 |
<link rel="stylesheet" href="/path/to/owl.theme.green.min.css"> |
6 |
<script src="/path/to/jquery-3.3.1.min.js"></script> |
7 |
<script src="/path/to/owl.carousel.min.js"></script> |
2. Download and load the minified version of the jQuery OWL Tube plugin after jQuery.
1 |
<script src="/dist/assets/js/owl-tube.min.js"></script> |
3. Insert Youtube videos to the carousel following the markup structure as these:
01 |
<div class="owl-carousel owl-theme"> |
03 |
<iframe type="text/html" width="720" height="405" |
05 |
frameborder="0" allowfullscreen></iframe> |
08 |
<iframe type="text/html" width="720" height="405" |
10 |
frameborder="0" allowfullscreen></iframe> |
13 |
<iframe type="text/html" width="720" height="405" |
15 |
frameborder="0" allowfullscreen></iframe> |
19 |
<iframe type="text/html" width="720" height="405" |
21 |
frameborder="0" allowfullscreen></iframe> |
4. Initialize the Youtube playlist carousel and done.
01 |
var carousel = $('.owl-carousel').owlCarousel({ |
12 |
window.owlTube = $(carousel).owlTube(); |
5. Available configurations for the Youtube playlist carousel.
About Author:
Author: kia
Website: https://dialogo.digital/public/projects/owl-tube/example/
This awesome jQuery plugin is developed by kiaonline. For more Advanced Usages, please check the demo page or visit the official website.