This time I will share jQuery Plugin and tutorial about Create Beautiful Rating Form With jQuery – Better Rating, hope it will help you in programming stack.
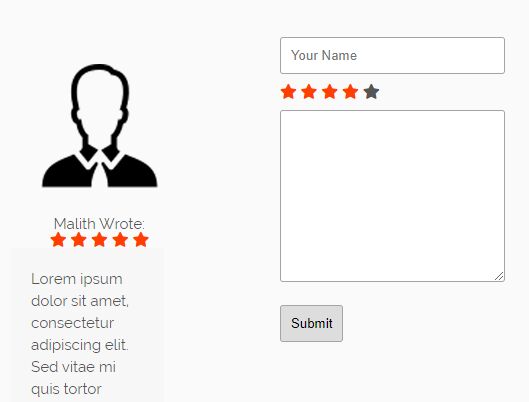
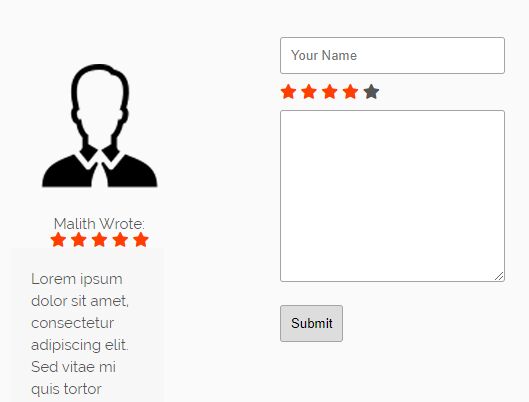
Better Rating is a lightweight rating system for rating anything that helps you create beautiful rating forms with jQuery and Font Awesome icons.
How to use it:
1. Include the latest Font Awesome for rating symbols.
3 |
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" |
4 |
crossorigin="anonymous"> |
2. Include jQuery library and the jQuery Better Rating plugin’s files on the webpage.
1 |
<link href="css/better-rating.css" rel="stylesheet"> |
3 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
4 |
crossorigin="anonymous"> |
6 |
<script src="js/better-rating.js"></script> |
3. Create a list of rating symbols and then wrap them together with a hidden input (used to store the rating input) into an HTML form.
01 |
<form action="#" method="get" id="better-rating-form"> |
02 |
<input type="text" name="name" placeholder="Your Name" id="" required> |
04 |
<i class="fa fa-star" data-rate="1"></i> |
05 |
<i class="fa fa-star" data-rate="2"></i> |
06 |
<i class="fa fa-star" data-rate="3"></i> |
07 |
<i class="fa fa-star" data-rate="4"></i> |
08 |
<i class="fa fa-star" data-rate="5"></i> |
09 |
<input type="hidden" id="rating-count" name="rating" value="0"> |
11 |
<textarea name="rate" id="" cols="30" rows="10" required></textarea> |
12 |
<button type="submit">Submit</button> |
4. The JavaScript to enable the rating fom.
3 |
$('#better-rating-form').betterRating(); |
This awesome jQuery plugin is developed by malithmcr. For more Advanced Usages, please check the demo page or visit the official website.