This time I will share jQuery Plugin and tutorial about Create Material Design Style Charts using jQuery – Material Charts, hope it will help you in programming stack.
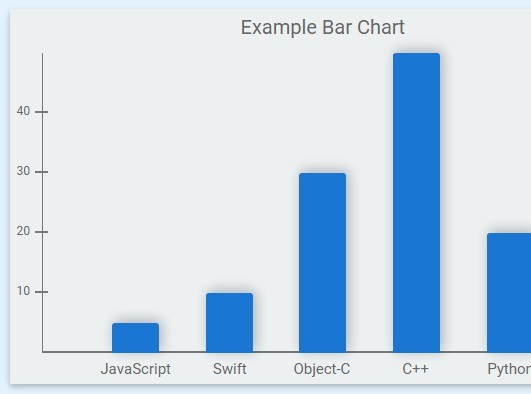
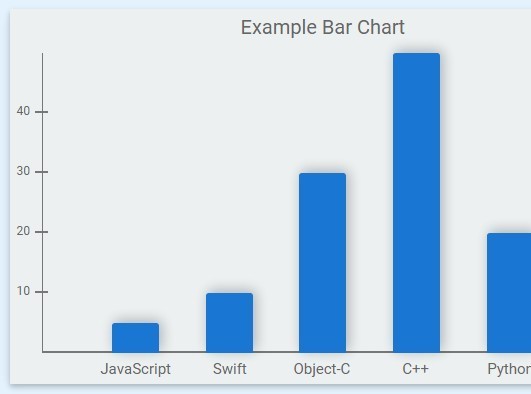
Material Charts is a lightweight jQuery plugin helps you create nice, clean, Material Design styled charts / diagrams with plain html, CSS and JavaScript. Currently supports column / pie chart. More chart types will be coming soon.
How to use it:
1. Copy and include the JavaScript file material-charts.js, and the style sheet material-charts.css in your project.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
3 |
<link rel="stylesheet" href="css/material-charts.css"> |
4 |
<script src="js/material-charts.js"></script> |
2. Create an empty DIV element for the chart.
3. Create datasets you want to plot as a bar chart.
03 |
"values": [5, 10, 30, 50, 20], |
4. Initialize the plugin to render a basic bar chart inside the DIV element you just created.
1 |
MaterialCharts.bar("#demo", barchart) |
5. Initialize the plugin to render a pie chart chart inside the DIV element you just created.
1 |
MaterialCharts.pie("#demo", piechart) |
6. Chart options available.
02 |
"title": "Example Bar Chart", |
09 |
"background": "#FFFFFF", |
Change log:
2015-09-07
- modifications to work with invisible charts
2015-09-01
This awesome jQuery plugin is developed by jacobnisnevich. For more Advanced Usages, please check the demo page or visit the official website.