This time I will share jQuery Plugin and tutorial about Creating Nested Range Line Chart With jQuery – lineRangeChart, hope it will help you in programming stack.
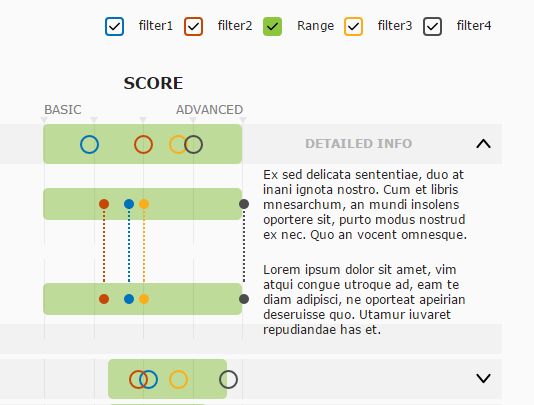
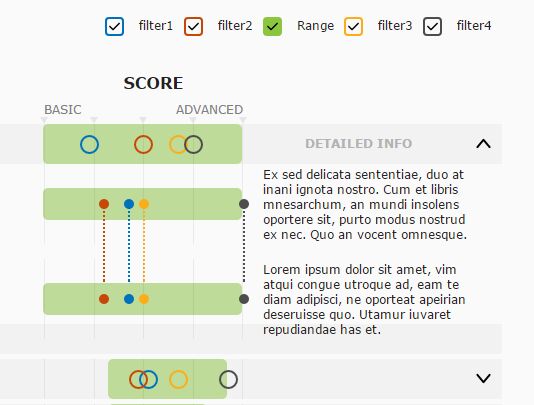
lineRangeChart is a jQuery plugin which allows to visualize your complex data in a responsive nested range & line chart with custom filters and ranges.
How to use it:
1. Load the needed jQuery library and jQuery actual plugin in your html file.
1 |
<script src="/path/to/jquery.min.js"></script> |
2 |
<script src="/path/to/jQuery.actual.min.js"></script> |
2. Load the jQuery lineRangeChart plugin’s JavaScript and CSS files.
1 |
<link rel="stylesheet" href="lineRangeChart.css"> |
2 |
<script src="lineRangeChart.js"></script> |
3. Create a DIV element that will be served as the container for the range & line chart.
1 |
<div id="chartContainer"></div> |
4. Create nested data and top level data as follow:
02 |
"driverName": "Dummy Lever Name", |
10 |
"rightText": "Sit ad perfecto legendos. Pro alii quando aliquam ad. Cu his aliquip reprimique, ne has utroque maluisset." |
12 |
"driverName": "Dummy Lever Name", |
20 |
"rightText": "Sit ad perfecto legendos. Pro alii quando aliquam ad. Cu his aliquip reprimique, ne has utroque maluisset." |
26 |
"driverName": "Dummy Driver TM", |
35 |
"filter<a href="https: |
38 |
"driverName": "Dummy Driver MA", |
5. Present your data in the range & line chart.
1 |
$('#chartContainer').lineRangeChart(descData, driverData); |
This awesome jQuery plugin is developed by rahulgaba16. For more Advanced Usages, please check the demo page or visit the official website.