This time I will share jQuery Plugin and tutorial about Cross-browser 3D Rotator Plugin For jQuery – rollingslider.js, hope it will help you in programming stack.

| File Size: | 5.14 KB |
|---|---|
| Views Total: | 12307 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
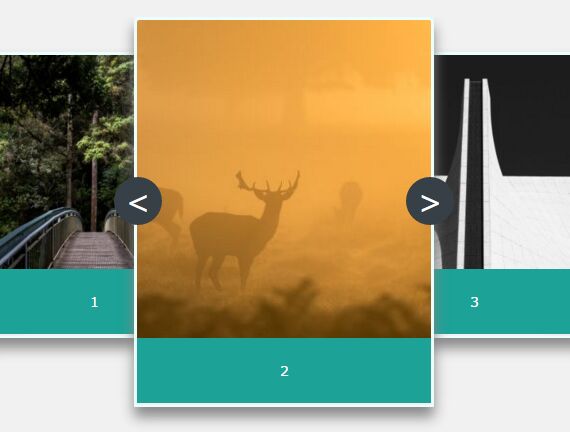
rollingslider.js is a jQuery plugin for generating a cross-bowser 3D rotator / carousel UI from a list of html elements, featuring autoplay, infinite looping and next / prev arrows navigation.
How to use it:
1. Insert an unordered list of html elements into the rotator.
01 |
<ul class="slide-wrap" id="example"> |
02 |
<li class="pos1"> |
03 |
<div class="inner"> |
04 |
<a href="#"> |
05 |
<img src="1.jpg"/> |
06 |
<span class="pic-tit">Pic 1</span> |
07 |
</a> |
08 |
</div> |
09 |
</li> |
10 |
<li class="pos2"> |
11 |
<div class="inner"> |
12 |
<a href="#"> |
13 |
<img src="2.jpg"> |
14 |
<span class="pic-tit">Pic 2</span> |
15 |
</a> |
16 |
</div> |
17 |
</li> |
18 |
<li class="pos3"> |
19 |
<div class="inner"> |
20 |
<a href="#"> |
21 |
<img src="3.jpg"> |
22 |
<span class="pic-tit">Pic 3</span> |
23 |
</a> |
24 |
</div> |
25 |
</li> |
26 |
... |
27 |
</ul> |
2. Add next / prev navigation arrows to the rotator.
1 |
<i class="arrow prev" id="jprev"><</i> |
2 |
<i class="arrow next" id="jnext">></i> |
3. The required CSS styles for the rotator.
001 |
.slide-wrap { |
002 |
width: 1000px; |
003 |
height: 450px; |
004 |
margin: 0 auto; |
005 |
position: relative; |
006 |
overflow: hidden; |
007 |
} |
008 |
009 |
.slide-wrap li { |
010 |
display: none; |
011 |
width: 300px; |
012 |
position: absolute; |
013 |
z-index: 0; |
014 |
overflow: hidden; |
015 |
box-shadow: 0px 10px 20px #888; |
016 |
} |
017 |
018 |
.slide-wrap .inner { |
019 |
position: relative; |
020 |
border: 3px solid #ecfdfd; |
021 |
border-radius: 5px; |
022 |
} |
023 |
024 |
.slide-wrap .inner a { |
025 |
text-decoration: none; |
026 |
border: none; |
027 |
outline: none; |
028 |
} |
029 |
030 |
.slide-wrap .pic-tit { |
031 |
font-size: 14px; |
032 |
width: 100%; |
033 |
height: 65px; |
034 |
line-height: 65px; |
035 |
background: #1ca297; |
036 |
position: absolute; |
037 |
bottom: 2px; |
038 |
left: 0; |
039 |
z-index: 99999; |
040 |
text-align: center; |
041 |
color: #FFF; |
042 |
overflow: hidden; |
043 |
} |
044 |
045 |
.slide-wrap img { |
046 |
width: 100%; |
047 |
border: none; |
048 |
outline: none; |
049 |
} |
050 |
051 |
.slide-wrap .pos1 { |
052 |
display: block; |
053 |
width: 180px; |
054 |
height: 236px; |
055 |
top: 60px; |
056 |
left: 6%; |
057 |
z-index: 1; |
058 |
} |
059 |
060 |
.slide-wrap .pos2 { |
061 |
display: block; |
062 |
width: 220px; |
063 |
height: 286px; |
064 |
top: 35px; |