This time I will share jQuery Plugin and tutorial about Custom Checkbox & Radio Inputs – jQuery Checks, hope it will help you in programming stack.
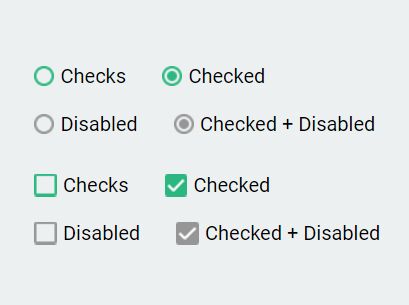
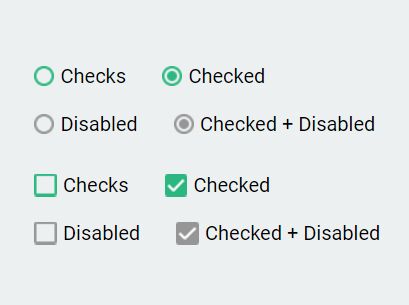
Checks is a really small, cross-browser jQuery/zepto plugin which replaces the ugly checkboxes and radio buttons with custom tick/check icons.
How to use it:
1. To use this plugin, link to the required files as shown blow:
1 |
<link rel="stylesheet" href="checks.css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="jquery.checks.js"></script> |
2. Add checkboxes and radio buttons to the web page.
02 |
<input type="radio" name="demo" />Checks |
05 |
<input type="radio" name="demo" checked />Checked |
08 |
<input type="radio" name="demo" disabled />Disabled |
11 |
<input type="radio" name="demo2" checked disabled />Checked + Disabled |
15 |
<input type="checkbox" name="demo" />Checks |
18 |
<input type="checkbox" checked />Checked |
21 |
<input type="checkbox" disabled />Disabled |
24 |
<input type="checkbox" checked disabled />Checked + Disabled |
3. Just call the function on the checkbox & radio inputs and you’re done.
4. Default plugin options.
2 |
class_radio: 'ico-radio', |
3 |
class_checkbox: 'ico-checkbox', |
5 |
class_disabled: 'disabled', |
6 |
types: ['radio', 'checkbox'] |
Change log:
2017-09-29
This awesome jQuery plugin is developed by yijian002. For more Advanced Usages, please check the demo page or visit the official website.