This time I will share jQuery Plugin and tutorial about Custom Checkbox/Radio/Switch Controls With jQuery – simpleCheck, hope it will help you in programming stack.
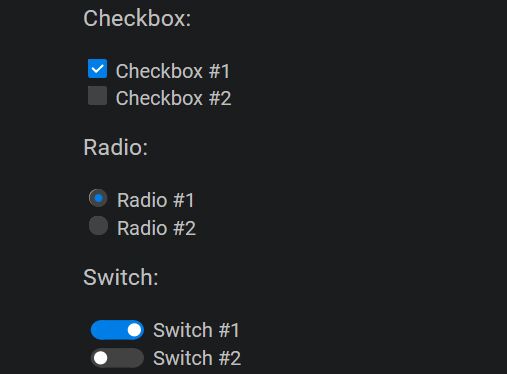
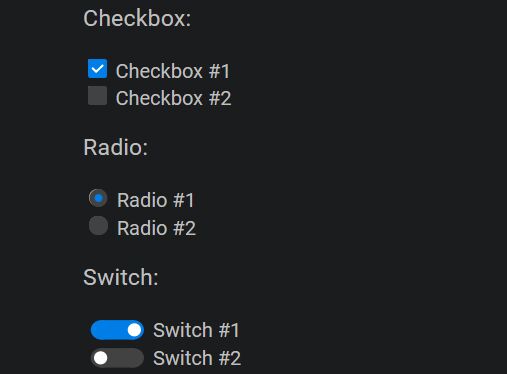
simpleCheck is a jQuery plugin which uses JavaScript and CSS to create beautiful custom checkboxes, radio buttons and toggle switches for better user experience.
How to use it:
1. Add references to jQuery library and the jQuery simpleCheck plugin’s files as follows:
1 |
<link rel="stylesheet" href="css/simpleCheck.min.css"> |
3 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
4 |
crossorigin="anonymous"> |
6 |
<script src="js/simpleCheck.min.js"></script> |
2. Initialize the plugin on the checkbox and radio inputs and done.
02 |
$('input[type=checkbox]').simpleCheck('init'); |
05 |
$('input[type=radio]').simpleCheck('init'); |
08 |
var switchSettings = { |
11 |
$('input[type=checkbox]').simpleCheck(switchSettings); |
3. Disable/enable the checkbox, radio button and toggle switch.
2 |
$('input[type=checkbox]').simpleCheck('disable'); |
5 |
$('input[type=radio]').simpleCheck('enable'); |
4. Check/uncheck the checkbox, radio button and toggle switch.
2 |
$('input[type=checkbox]').simpleCheck('check'); |
5 |
$('input[type=radio]').simpleCheck('uncheck'); |
5. Possible options to customize the plugin.
11 |
defaultClass: 'simpleCheck', |
12 |
checkedClass: 'simpleCheck-checked', |
13 |
disabledClass: 'simpleCheck-disabled' |
16 |
defaultClass: 'simpleCheck', |
18 |
checkedClass: 'simpleCheck-checked', |
19 |
disabledClass: 'simpleCheck-disabled' |
22 |
defaultClass: 'simpleCheck', |
23 |
switchClass: 'switch', |
24 |
checkedClass: 'simpleCheck-checked', |
25 |
disabledClass: 'simpleCheck-disabled' |
6. Event handlers available.
01 |
$('input[type=checkbox]').simpleCheck() |
03 |
.on('simpleCheckStateChanged', function(){ |
07 |
.on('simpleEnableStateChanged', function(){ |
11 |
.on('simpleChecked', function(){ |
15 |
.on('simpleUnchecked', function(){ |
19 |
.on('simpleEnabled', function(){ |
23 |
.on('simpleDisabled', function(){ |
This awesome jQuery plugin is developed by xAzzzu. For more Advanced Usages, please check the demo page or visit the official website.