This time I will share jQuery Plugin and tutorial about Custom jQuery Checbox & Radio Input Plugin – Custom Checkbox, hope it will help you in programming stack.
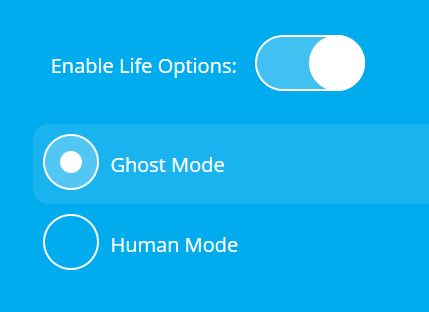
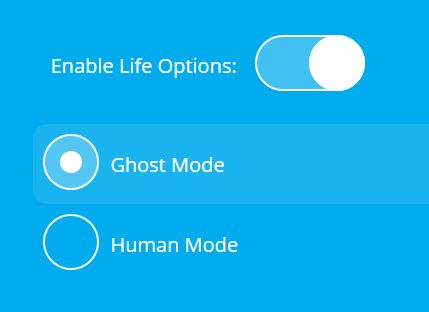
Custom Checkbox is a lightweight jQuery plugin which allows you to change the look of checkboxes and radio buttons by using your own images for check/uncheck states.
Basic usage:
1. Import jQuery library and the jQuery custom checkbox plugin’s JavaScript file into your html file.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="source/jquery.checkbox.js"></script> |
2. Wrap your checkboxes and radio buttons into label elements.
2 |
<input type="checkbox" name="demo"> |
3. Call the function on the label element and specify the images for check/uncheck symbols.
2 |
checked: "checked.png", |
4. Callback functions.
02 |
checked: "checked.png", |
04 |
onChange: function() { |
This awesome jQuery plugin is developed by putrasurya. For more Advanced Usages, please check the demo page or visit the official website.