This time I will share jQuery Plugin and tutorial about Customizable jQuery Confirm Dialog Plugin – alexDialog, hope it will help you in programming stack.
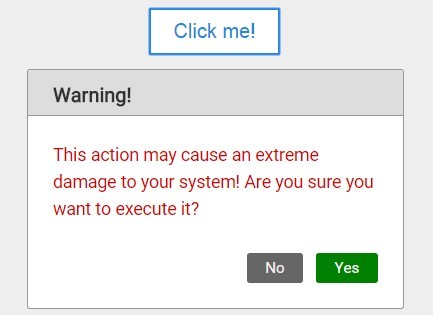
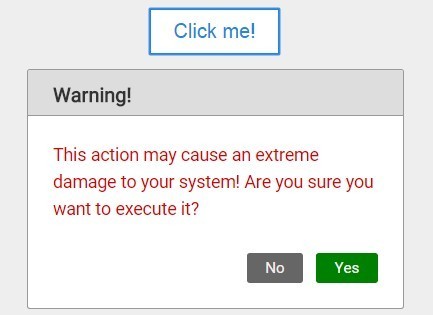
alexDialog is a simple yet heavily customizable jQuery plugin that pops up a dialog box with Yes/No buttons for action confirmation.
How to use it:
1. Include jQuery library and the jQuery alexDialog plugin on your web page.
1 |
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> |
2 |
<script src="js/alexDialog.js"></script> |
2. Create a button to trigger a confirm dialog.
1 |
<button id="btn">Click me!</button> |
3. Create an empty to place the confirm messages.
4. Call the plugin and customize the confirm dialog.
01 |
$("#btn").click(function(){ |
05 |
"descr": "This action may cause an extreme damage to your system! Are you sure you want to execute it?", |
08 |
"handler": function(){ |
09 |
$("#txt").css("color", "green").html("I have pushed the confirm button!"); |
11 |
"background": "green", |
15 |
"handler": function(){ |
16 |
$("#txt").css("color", "grey").html("I have pushed the cancel button because I do not want to do it!"); |
21 |
"backgroundColor": "#fff", |
22 |
"borderColor": "#999", |
25 |
"titleBackgroundColor": "#ddd", |
26 |
"titleBorderColor": "#999", |
27 |
"descColor": "#d90001", |
Change log:
2016-07-23
This awesome jQuery plugin is developed by tara1128. For more Advanced Usages, please check the demo page or visit the official website.