This time I will share jQuery Plugin and tutorial about Customizable jQuery Date/Time Formatting Plugin – jTimer, hope it will help you in programming stack.
jTimer is a customizable, high-performance jQuery date/time formatting plugin that formats dates & times and translates them between other languages.
How to use it:
1. Include the minified version of the jTimer plugin after jQuery library.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jtimer.min.js"></script> |
2. The basic usage. DOM is a variable contain the selection of element with jQuery $()
02 |
dom.jTimer(); ==> الأحد 24 سبتمبر 2017 |
03 |
dom.jTimer({ format:"%hh:%mm:%ss" }); ==> 08:56:54 |
04 |
dom.jTimer({ format:"%d/%m/%y" }); ==> 24/09/2017 |
05 |
dom.jTimer({ format:"%hh:%mm:%ss %D %d %M %y" }); ==> 08:56:54 الأحد 24 سبتمبر 2017 |
08 |
dom.jTimer({ format:"%D %d %M %y %hh:%mm:%ss", lang:"en" }); ==> Sunday 24 September 2017 08:56:54 |
09 |
dom.jTimer({ format:"%DD %d %MM %y %hh:%mm:%ss", lang:"en" }); ==> Sun 24 Sep 2017 08:56:54 |
12 |
dom.jTimer({ format:"%D %d %M %y %hh:%mm", lang:"en" , ampm:true }); ==> Sunday 24 September 2017 8:56 AM |
13 |
dom.jTimer({ format:"%DD %d %MM %y %hh:%mm:%ss", lang:"en", ampm:true }); ==> Sun 24 Sep 2017 8:57:24 AM |
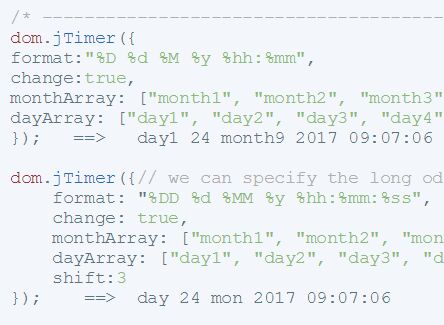
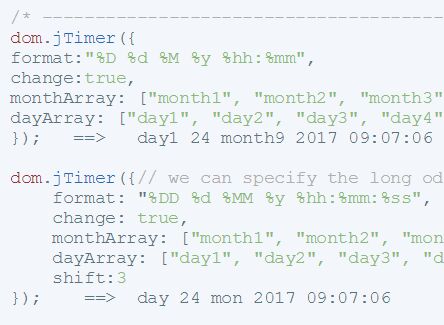
3. Customize the date output.
02 |
format:"%D %d %M %y %hh:%mm", |
04 |
monthArray: ["month1", "month2", "month3", "month4", "month5", "month6", "month7", "month8", "month9", "month10", "month11", "month12"], |
05 |
dayArray: ["day1", "day2", "day3", "day4", "day5", "day6", "day7"] |
06 |
}); ==> day1 24 month9 2017 08:58:31 |
09 |
format: "%DD %d %MM %y %hh:%mm:%ss", |
11 |
monthArray: ["month1", "month2", "month3", "month4", "month5", "month6", "month7", "month8", "month9", "month10", "month11", "month12"], |
12 |
dayArray: ["day1", "day2", "day3", "day4", "day5", "day6", "day7"], |
14 |
}); ==> day 24 mon 2017 08:58:38 |
4. All default options for the plugin.
04 |
format: "%D %d %M %y", |
This awesome jQuery plugin is developed by laazebislam. For more Advanced Usages, please check the demo page or visit the official website.