This time I will share jQuery Plugin and tutorial about Customizable Virtual Keyboard With jQuery And Bootstrap, hope it will help you in programming stack.
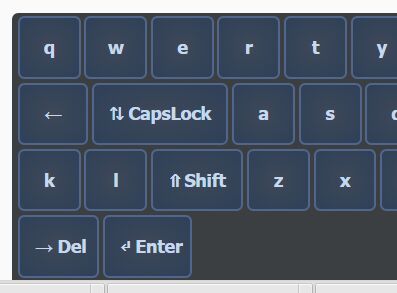
A jQuery / Bootstrap jQuery plugin used for creating a customizable, animated virtual keyboard that comes with 3 themes and 5 languages. Not only text fields, you can trigger the virtual keyboard via any elements like buttons.
How to use it:
1. The plugin requires jQuery library and Bootstrap framework loaded correctly in the webpage.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.min.js"></script> |
2. Download and load the jQuery virtual_keyboard.js plugin’s files in the webpage.
1 |
<link href="jquery.virtual_keyboard.css" rel="stylesheet"> |
2 |
<script src="jquery.virtual_keyboard.js"></script> |
3. Call the plugin on the text fields where you want to append the virtual keyboard to.
1 |
$('textarea,input').keyboard(); |
4. Customize the virtual keyboard with the following options. These default options can be passed as an object during init.
01 |
$('textarea,input').keyboard({ |
26 |
show_on_focus_in: true, |
29 |
hide_on_focus_out: true, |
This awesome jQuery plugin is developed by eamigo86. For more Advanced Usages, please check the demo page or visit the official website.