This time I will share jQuery Plugin and tutorial about Determine If Element Is After Another Element – isAfter, hope it will help you in programming stack.
isAfter is an easy yet useful jQuery plugin that detects if an element is after another element rendered in the DOM tree.
Unlike the jQuery prevAll() and nextAll() methods, the plugin enables you to compare the rendering order of two DOM elements that belong to different parent containers.
How to use it:
1. Download and insert the JavaScript file isafter.jquery.js after jQuery library.
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"> |
5 |
<script src="isafter.jquery.js"></script> |
2. Check if an element (element1) is after another (element2).
1 |
$element1.isAfter($element2); |
3. The full example.
01 |
<div class="example" id="Example"> |
02 |
<div class="test-html"> |
06 |
[<i> div ></i> <b>div > p.first</b>] |
11 |
<p class="second clearfix"> |
13 |
[<i> div ></i> <b>p.second</b>] |
18 |
<div class="message"></div> |
01 |
function prepareMessage(parentSelector) |
03 |
var $parent = $(parentSelector); |
04 |
var $first = $parent.find("p.first"); |
05 |
var $second = $parent.find("p.second"); |
07 |
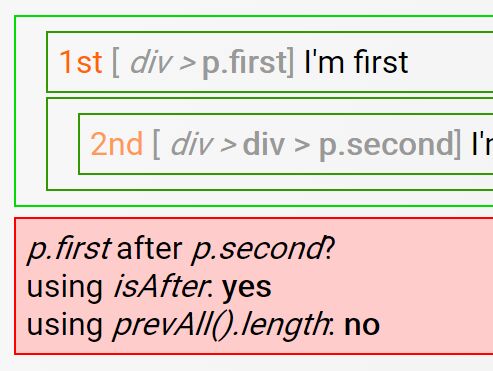
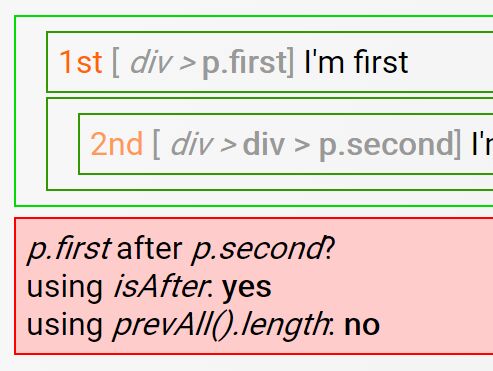
var test1 = $second.isAfter($first); |
08 |
var test2 = ($second.prevAll($first).length !== 0); |
12 |
$parent.find(".message") |
15 |
$parent.find(".message") |
16 |
.append("<i>p.first</i> after <i>p.second</i>? ") |
17 |
.append("using <i>isAfter</i>: ") |
18 |
.append("<b>" + (test1? "yes":"no") + "</b>") |
19 |
.append(", using <i>prevAll().length</i>: ") |
20 |
.append("<b>" + (test2? "yes":"no") + "</b>"); |
25 |
prepareMessage("#Example"); |
This awesome jQuery plugin is developed by arashdalir. For more Advanced Usages, please check the demo page or visit the official website.