This time I will share jQuery Plugin and tutorial about Diagonal Content Slider Plugin With jQuery – Cross Slider, hope it will help you in programming stack.
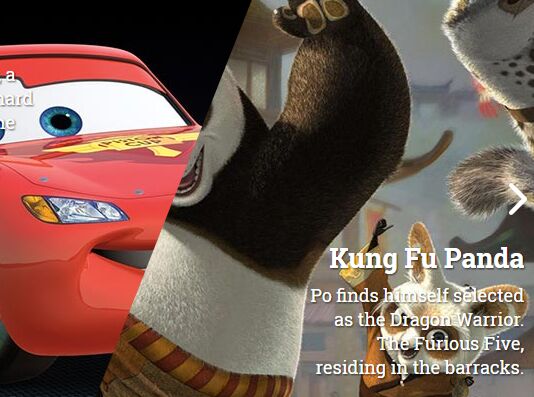
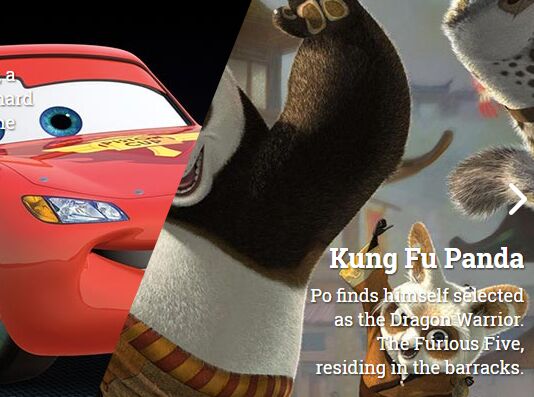
Cross Slider is a simple, elegant, responsive slider jQuery plugin which allows you to navigate between web contents with a fancy ‘Diagonal’ effect based on CSS clip-path property.
How to use it:
1. Load the necessary JavaScript and CSS files as displayed below in the html document.
1 |
<link href="cross-slider.css" rel="stylesheet"> |
2 |
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> |
3 |
<script src="cross-slider.js"></script> |
2. Insert the left/right slide items to the slider.
01 |
<div id="slides-collection"> |
04 |
<div class="left-half" style="background-image:url(1.jpg);"> |
05 |
<div class="slide-content"> |
09 |
<div class="right-half" style="background-image: url(2.jpg);"> |
10 |
<div class="slide-content"> |
17 |
<div class="left-half" style="background-image: url(3.jpg);"> |
18 |
<div class="slide-content"> |
22 |
<div class="right-half" style="background-image: url(4.jpg);"> |
23 |
<div class="slide-content"> |
30 |
<div class="left-half" style="background-image: url(5.jpg);"> |
31 |
<div class="slide-content"> |
35 |
<div class="right-half" style="background-image: url(6.jpg);"> |
36 |
<div class="slide-content"> |
43 |
<a href="#" class="next-slide">Next Slide</a> |
44 |
<a href="#" class="prev-slide">Prev Slide</a> |
3. Activate the slider by calling the function on the top container.
1 |
$("#slides-collection").crossslider(); |
4. All default customization options.
01 |
$("#slides-collection").crossslider({ |
10 |
left_half: ".left-half", |
11 |
right_half: ".right-half", |
12 |
content: ".slide-content", |
16 |
next_button: ".next-slide", |
17 |
prev_button: ".prev-slide", |
20 |
active_slide: 'active', |
21 |
disabled_nav: 'disabled', |
This awesome jQuery plugin is developed by hsrtech. For more Advanced Usages, please check the demo page or visit the official website.