This time I will share jQuery Plugin and tutorial about Display Events On Any Time Scales – jQuery Dateline, hope it will help you in programming stack.

| File Size: | 32.2 KB |
|---|---|
| Views Total: | 4028 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
“
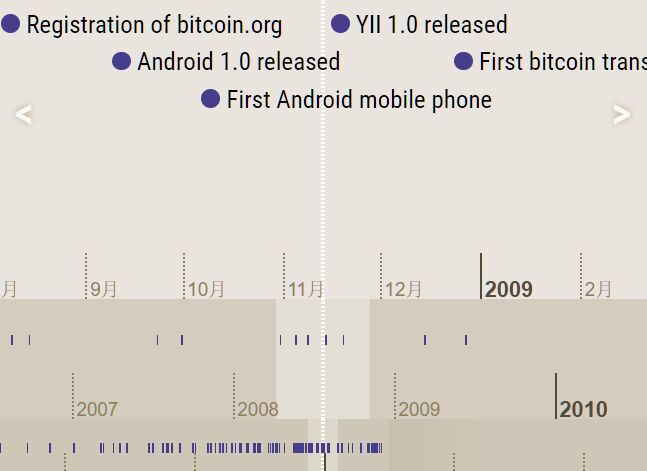
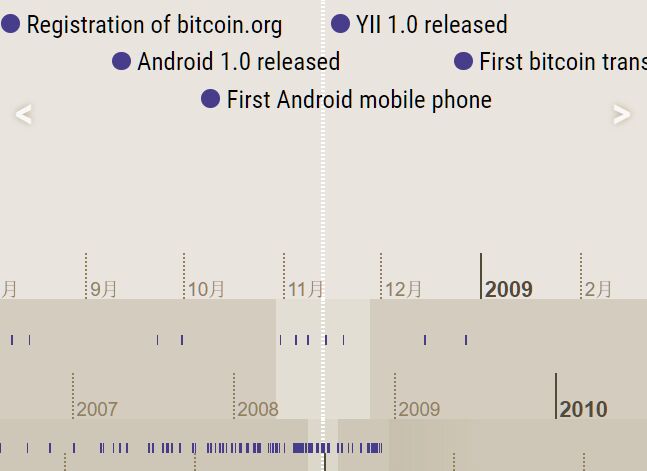
Dateline is a dynamic, draggable, touch-enabled jQuery timeline plugin which displays your date based events on any time scales (from milliseconds to millennia).
Dependencies:
- jQuery
- jQuery UI
- underscore.js
How to use it:
1. Include the necessary jQuery, jQuery UI and underscrore libraries on the webpage.
1 |
<script src="/path/to/underscore-min.js"></script> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/jquery-ui.min.js"></script> |
2. Download and include the Dateline plugin’s files.
1 |
<link href="css/jquery.dateline.css" rel="stylesheet"> |
2 |
<script src="js/jquery.dateline.js"></script> |
3. Create a container element to hold the timeline.
1 |
<div id="example"></div> |
4. Initialize the plugin on the container element and specify an array of objects represeting the timelines to generate.
- width: size of the timeline
- layout: or ‘normal’ mode
- scale: Dateline.MILLISECOND, Dateline.SECOND, Dateline.MINUTE, Dateline.HOUR, Dateline.DAY, Dateline.WEEK, Dateline.MONTH, Dateline.YEAR, Dateline.DECADE, Dateline.CENTURY, Dateline.MILLENNIUM
- interval: interval in pixels
- multiple: sets to 1 to display all scale divisions
01 |
$('#example').dateline({ |
02 |
bands: [ |
03 |
{ |
04 |
width: "60%", |
05 |
scale: Dateline.MONTH, |
06 |
interval: 60 |
07 |
}, |
08 |
{ |
09 |
width: "24%", |
10 |
layout: "overview", |
11 |
scale: Dateline.YEAR, |
12 |
interval: 100 |
13 |
}, |
14 |
{ |
15 |
width: "16%", |
16 |
layout: "overview", |
17 |
scale: Dateline.DECADE, |
18 |
interval: 40, |
19 |
multiple: 2 |
20 |
} |
21 |
], |
22 |
}); |
5. Add your own events to the timeline.
01 |
myEvents = [ |
02 |
{ |
03 |
"id": 1, |
04 |
"start": "2008-01-01", |
05 |
"text":" Event 1" |
06 |
"class": "class-1" |
07 |
},{ |
08 |
"id": 2, |
09 |
"start": "2018-01-01", |
10 |
"text": "Event 2" |
11 |
"class": "class-2" |
12 |
},{ |
13 |
"id": 3, |
14 |
"start": "2019-01-01", |
15 |
"stop": "2019-05-01" |
16 |
"text": "Event 3" |
17 |
"class": "class-3" |
18 |
} |
19 |
] |
01 |
$('#example').dateline({ |
02 |
events: myEvents, |
03 |
bands: [ |
04 |
{ |
05 |
width: "60%", |
06 |
scale: Dateline.MONTH, |
07 |
interval: 60 |
08 |
}, |
09 |
{ |
10 |
width: "24%", |
11 |
layout: "overview", |
12 |
scale: Dateline.YEAR, |
13 |
interval: 100 |
14 |
}, |
15 |
{ |
16 |
width: "16%", |
17 |
layout: "overview", |
18 |
scale: Dateline.DECADE, |
19 |
interval: 40, |
20 |
multiple: 2 |
21 |
} |
22 |
], |
23 |
}); |
6. Available options to customize the timeline.
01 |
$('#example').dateline({ |
02 |
03 |
// size of the timeline |
04 |
size: '320px', |
05 |
|
06 |
// initial point |
07 |
cursor: new Date(), |
08 |
09 |
// begin/end dates |
10 |
begin: null, |
11 |
end: null, |
12 |
13 |
// true = redirect the page to the URL you specify |
14 |
redirect: false, |
15 |
16 |
// the url the page will be redirected to |
17 |
url: false, |
18 |
19 |
// or Dateline.EDGE |
20 |
<a href="https://www.jqueryscript.net/tags.php?/grid/">grid</a>: Dateline.MIDDLE, |
21 |
22 |
// custom loading indicator |
23 |
// by default, the plugin uses Font Awesome for the loading spinner |
24 |
loading: '<i class="fa fa-refresh fa-spin fa-lg"></i> …' |
25 |
26 |
}); |
7. Move the timeline to a specific point.
1 |
$('#example').cursor(date); |
8. Move the timeline to a specific event.
1 |
$('#example').find(eventID); |
9. Execute a function on each change.
1 |
$("#example").on("datelinechange", |