This time I will share jQuery Plugin and tutorial about Dynamic Form Field Creation & Deletion Plugin – add-input-area, hope it will help you in programming stack.
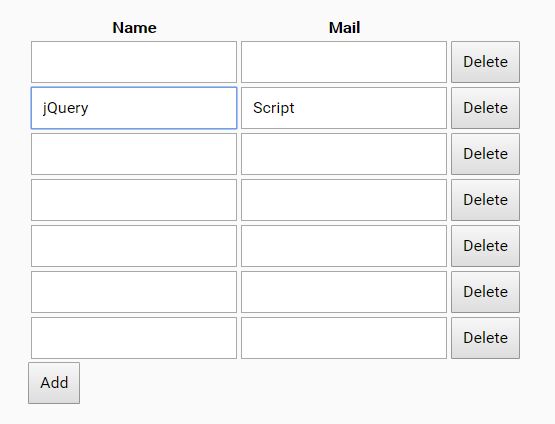
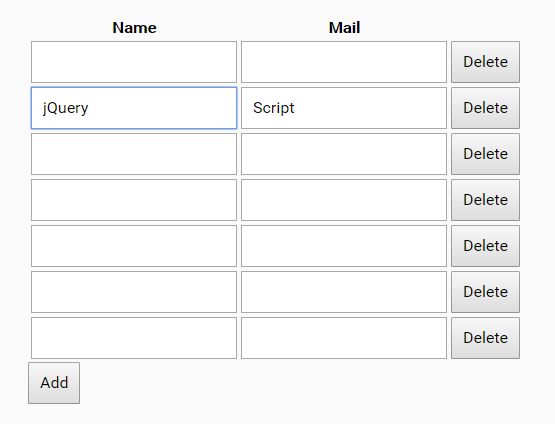
add-input-area is a simple-to-implement yet highly-customizable jQuery plugin used to duplicate/add/delete any number of form fields within the document.
Basic usage:
1. Download and place the minified version of the jQuery add-input-area plugin after jQuery JavaScript library.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="dist/jquery.add-input-area.min.js"></script> |
2. Insert your form field into a list (or any other container element such as table) and create the Add/Delete buttons as follows:
3 |
<input type="text" name="list_0" id="list_0"> |
4 |
<button type="button" class="list_del">Delete Button</button> |
7 |
<input type="button" value="Add Button" class="list_add"> |
3. Just call the function on the list and the plugin will take care of the rest.
2 |
$('#list').addInputArea(); |
4. Customize the naming rules of the name & id attributes.
3 |
data-id-format="posts_%d_mail" |
4 |
name="data[posts][mail][0]" |
5 |
data-name-format="data[posts][mail][%d]" |
5. You’re also allowed to add/remove multiple form fields at a once.
3 |
<input type="text" name="list-name_0"> |
4 |
<input type="text" name="list-mail_0"> |
5 |
<button type="button" class="list_del">Delete Button</button> |
8 |
<input type="button" value="Add Button" class="list_add"> |
6. Possible customization options which can be passed to addInputArea() function on init.
01 |
$('#list').addInputArea({ |
This awesome jQuery plugin is developed by sutara79. For more Advanced Usages, please check the demo page or visit the official website.