This time I will share jQuery Plugin and tutorial about Dynamic Responsive Image Map Generator With jQuery – imageMaps.js, hope it will help you in programming stack.
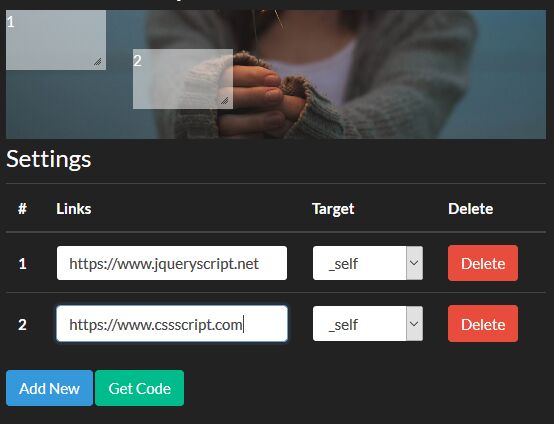
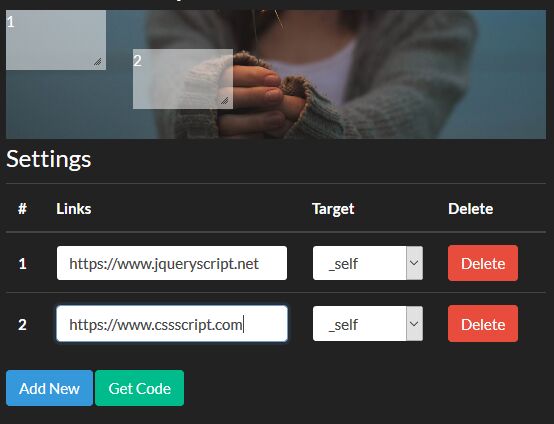
imageMaps.js is a jQuery based image map code generator that allows you to dynamically add draggable, editable image maps with custom links to an image you provide.
Works on responsive web design that automatically adjust the size & position of the image map depending on the current window size.
How to use it:
1. Download and put the jquery.imagemaps.js script after jQuery.
2 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
3 |
crossorigin="anonymous"> |
5 |
<script src="jquery.imagemaps.js"></script> |
2. Load the jQuery UI for the draggable functionality.
3. Insert an image to the webpage.
1 |
<div class="imagemaps-wrapper"> |
2 |
<img src="image.jpg" draggable="false"> |
4. Create controls for the image map code generator.
01 |
<div class="imagemaps-control"> |
03 |
<legend>Settings</legend> |
04 |
<table class="table table-hover"> |
07 |
<th scope="col">#</th> |
08 |
<th scope="col">Links</th> |
09 |
<th scope="col">Target</th> |
10 |
<th scope="col">Delete</th> |
13 |
<tbody class="imagemaps-output"> |
15 |
<th scope="row">###</th> |
16 |
<td><input type="text" class="form-control area-href"></td> |
18 |
<select class="form-control area-target"> |
19 |
<option value="_self">_self</option> |
20 |
<option value="_blank">_blank</option> |
24 |
<button type="button" class="btn btn-danger btn-delete">Delete</button> |
31 |
<button type="button" class="btn btn-info btn-add-map">Add New</button> |
32 |
<button type="button" class="btn btn-success btn-get-map">Get Code</button> |
5. Call the function on the image wrapper to initialize the image map code generator.
1 |
$('.imagemaps-wrapper').imageMaps({ |
2 |
addBtn: '.btn-add-map', |
3 |
output: '.imagemaps-output', |
4 |
stopCallBack: function(active, coords){ |
6. Get the HTML code from the existing image maps.
1 |
$('.btn-get-map').on('click', function(){ |
2 |
let oParent = $(this).parent().parent().parent(); |
3 |
let result = oParent.find('.imagemaps-wrapper').clone(); |
4 |
result.children('div').remove(); |
7. All default settings for the image map code generator.
1 |
$('.imagemaps-wrapper').imageMaps({ |
4 |
areaHref: '.area-href', |
5 |
areaTarget: '.area-target', |
6 |
btnDelete: '.btn-delete' |
8. The plugin also works with images with pre-defined image maps.
1 |
<div class="imagemaps-wrapper"> |
2 |
<img src="image.mp3" draggable="false" usemap="#imagemapsdemo"> |
3 |
<map class="imagemaps" name="imagemapsdemo"><area shape="rect" name="imagemaps-area" class="imagemaps-area0" coords="545,75,1047,389" href="https://www.jqueryscript.net" target="_blank"></map> |
This awesome jQuery plugin is developed by
source : jquery.net