This time I will share jQuery Plugin and tutorial about Dynamic Table Sorting & Pagination Plugin – smpSortableTable, hope it will help you in programming stack.
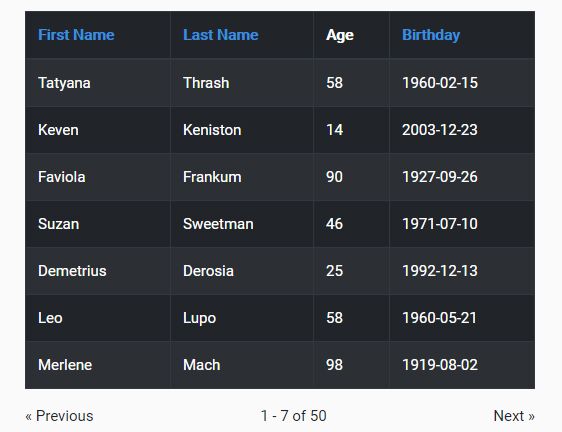
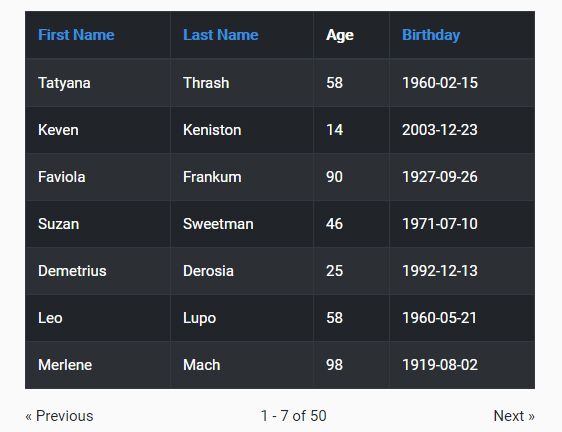
smpSortableTable is a jQuery plugin which provides user-friendly pagination and sorting functionalities on your large HTML table.
You can specify the number of table rows to show per page. Click on the table header for the multi-column alphanumeric sorting.
The plugin supports both static HTML table and dynamic tabular data defined in the JavaScript.
How to use it:
1. Link to jQuery library and the smpSortableTable plugin’s files.
1 |
<link rel="stylesheet" href="smpSortableTable.css"> |
3 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
4 |
crossorigin="anonymous"></script> |
5 |
<script src="smpSortableTable.js"></script> |
2. Enable the pagination and sorting functionalities on an exisiting HTML table and specify the number of rows per page. You can also disbale the sorting functionality on a specific column using the smp-not-sortable class:
04 |
<th id="fname">First Name</th> |
05 |
<th id="lname">Last Name</th> |
06 |
<th id="age" class="smp-not-sortable">Age</th> |
2 |
$('#myTable').smpSortableTable(false, 10); |
3. Enable the pagination and sorting functionalities on a dynamic HTML table that load tabular data from an array of objects as these:
06 |
"bdate": {"text": "04/09/1925", "sort": -1411540671} |
11 |
"bdate": {"text": "01/21/1985", "sort": 475176129} |
2 |
$('#myTable').smpSortableTable(myData, 5); |
4. Set the language you want to use. Possible languages: ‘en’, ‘es’, and ‘pt’.
1 |
$('#myTable').smpSortableTable(myData, 5, 'en'); |
5. Make the table responsive.
1 |
$('#myTable').smpSortableTable(myData, 5, 'en',{ |
6. Add extra CSS classes to tr and td elements.
1 |
$('#myTable').smpSortableTable(myData, 5, 'en',{ |
Changelog:
2018-09-25
- Bugfix and empty cell text
2018-09-24
- Bugfix on custom sort data
2018-08-16
- Settings object, localization, etc.
2018-08-15
2018-07-31
This awesome jQuery plugin is developed by SimonPao. For more Advanced Usages, please check the demo page or visit the official website.