This time I will share jQuery Plugin and tutorial about Dynamic Tags Input With Autocomplete Using AJAX, hope it will help you in programming stack.
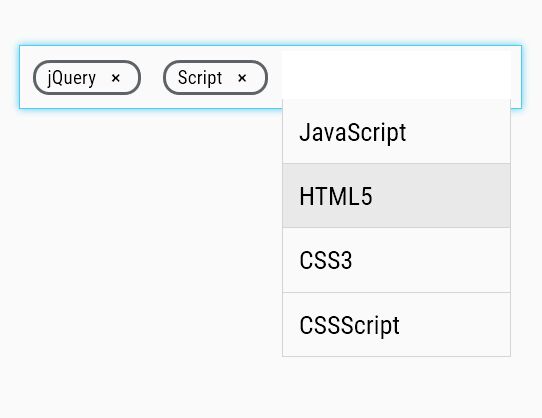
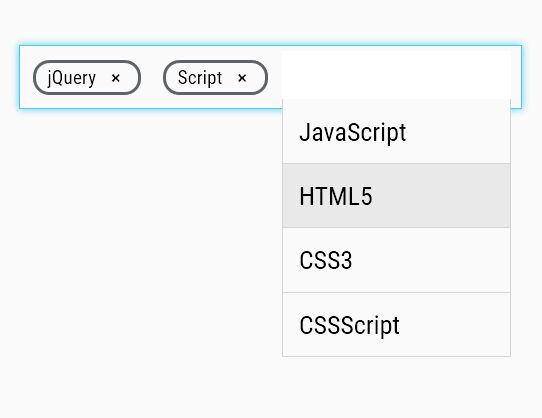
A lightweight and dynamic jQuery tags input plugin that allows the user to type multiple items as tags or select tags from a suggestion list as they type.
How to use it:
1. Load the stylesheet tags.css and JavaScript tags.js in the html document.
1 |
<link href="tags.css" rel="stylesheet"> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="tags.js"></script> |
2. Create a set of pre-selected tags as follows (optional):
3 |
<span class="text" _value="jquery">jQuery</span> |
4 |
<span class="close">×</span></span> |
6 |
<span class="text" _value="script">Script</span> |
7 |
<span class="close">×</span> |
3. Create the html for the suggestion list.
1 |
<span class="autocomplete"> |
3 |
<div class="autocomplete-items"> |
4. Wrap them into the tags input container.
01 |
<div class="tags-input" id="myTags"> |
04 |
<span class="text" _value="jquery">jQuery</span> |
05 |
<span class="close">×</span></span> |
07 |
<span class="text" _value="script">Script</span> |
08 |
<span class="close">×</span> |
11 |
<span class="autocomplete"> |
13 |
<div class="autocomplete-items"> |
5. Define your own suggestions in a JSON file.
3 |
{"name": "JavaScript","id": 1}, |
4 |
{"name": "HTML5","id": 2}, |
5 |
{"name": "CSS3","id": 3}, |
6 |
{"name": "CSSScript","id": 4} |
6. Populate the suggestion list using AJAX requests.
01 |
let sug_area=$(element).parents().eq(2).find('.autocomplete .autocomplete-items'); |
02 |
$.getJSON("data.json", function( data ) { |
03 |
_tag_input_suggestions_data = data; |
04 |
$.each(data,function (key,value) { |
05 |
let template = $("<div>"+value.name+"</div>").hide() |
06 |
sug_area.append(template) |
This awesome jQuery plugin is developed by neveresthub. For more Advanced Usages, please check the demo page or visit the official website.