This time I will share jQuery Plugin and tutorial about Easy Bootstrap 4 Modal Creator With jQuery – modal_maker, hope it will help you in programming stack.

| File Size: | 6.42 KB |
|---|---|
| Views Total: | 730 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
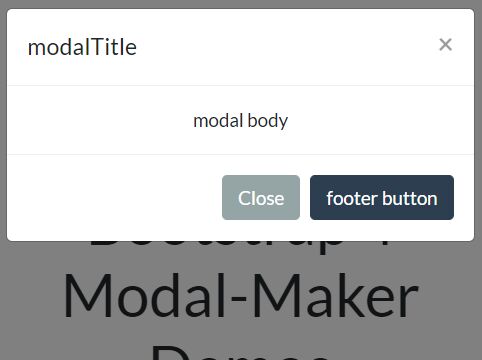
Yet another Bootstrap modal maker plugin that makes it easier to programmatically create custom Bootstrap 4 modal windows on the webpage.
How to use it:
1. Download and insert the main JavaScript file modal_maker.js after jQuery & Bootstrap 4.
1 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> |
2 |
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> |
3 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> |
4 |
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> |
5 |
<script src="modal_maker.js"></script> |
2. Create a trigger element to toggle the modal window.
1 |
<button type="button" class="btn btn-primary" id="basic">Basic</button> |
3. Call the function on the trigger element to activate the plugin.
1 |
$('#basic').modal_maker(); |
4. Customize the modal content with the following options.
01 |
$('#basic').modal_maker({ |
02 |
modal_id : 'modal_maker', |
03 |
modal_size : '', |
04 |
modal_label : 'modalLabel', |
05 |
modal_title : 'modalTitle', |
06 |
modal_body : 'modal body', |
07 |
modal_body_class : '', |
08 |
modal_footer : '<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>', |
09 |
modal_footer_class : '', |
10 |
modal_dialog_centered : false, |
11 |
}); |
12 |
13 |
// or |
14 |
$('#basic').modal_maker('set_OPTIONNAME', VALUE) |
5. Event handlers.
01 |
$('#basic').modal_maker({ |
02 |
show_bs_modal : function( event, modal ){ |
03 |
// var button = $(event.relatedTarget) // Button that triggered the modal |
04 |
// var recipient = button.data('whatever') // Extract info from data-* attributes |
05 |
// var modal = $(this) |
06 |
}, |
07 |
hidden_bs_modal : function( event, modal ){ |
08 |
// var button = $(event.relatedTarget) // Button that triggered the modal |
09 |
// var recipient = button.data('whatever') // Extract info from data-* attributes |
10 |
// var modal = $(this) |
11 |
} |
12 |
}); |
This awesome jQuery plugin is developed by Kuan-Wei. For more Advanced Usages, please check the demo page or visit the official website.
source : jquery.net