This time I will share jQuery Plugin and tutorial about Easy Form Validation Plugin For Bootstrap 4 – jQuery s-validatejs, hope it will help you in programming stack.
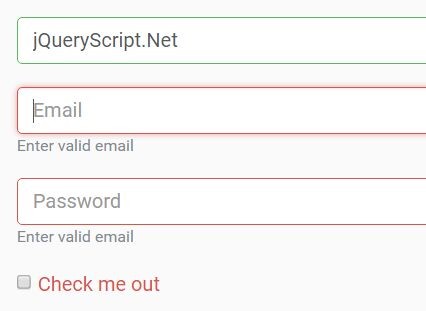
s-validatejs is a super tiny jQuery plugin that provides the client-side form field validation for the latest Bootstrap 4 framework.
- Email address.
- Password.
- Required field.
- Min number of required chars.
How to use it:
1. Import the jQuery s-validatejs plugin’s script into your Bootstrap project.
2 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
3 |
<script src="/path/to/query.min.js"></script> |
4 |
<script src="/path/to/tether.min.js"></script> |
5 |
<script src="/path/to/bootstrap.min.js"></script> |
8 |
<script src="svd.js"></script> |
2. Create a message container to display the success message when all the form fields are valid.
2 |
<div class="alert alert-success" role="alert"> |
3 |
<strong>Well done!</strong> You send message! |
8 |
<script src="svd.js"></script> |
3. Setup the form validation plugin and customize the error messages.
04 |
emailID: '#inputEmail', |
07 |
ErrorTextEmail: 'Enter valid email', |
10 |
passwordID: '#inputPassword', |
13 |
ErrorTextPassword: 'Must be 7-20 characters long.', |
19 |
Custom: '#inputCustom', |
22 |
ErrorTextCustom: 'Must be 5-20 characters long custom.', |
Change log:
2017-08-06
This awesome jQuery plugin is developed by SergeIpatyev. For more Advanced Usages, please check the demo page or visit the official website.