This time I will share jQuery Plugin and tutorial about Easy jQuery Affix,Scrollspy And Reading Progress Plugin – newsAffix, hope it will help you in programming stack.
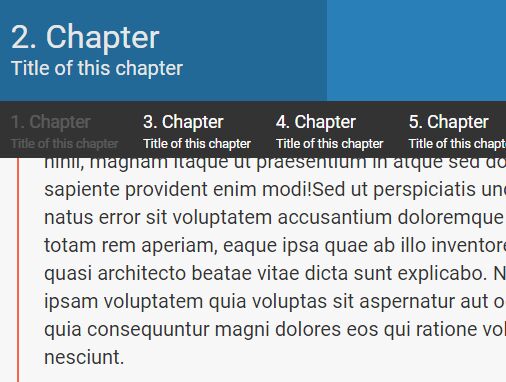
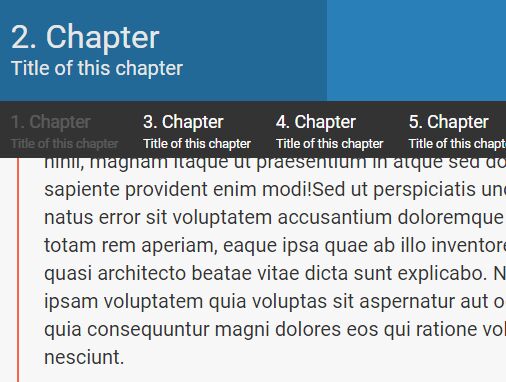
newsAffix is a simple-to-use jQuery affix / scrollspy / reading progress plugin used to generate a sticky header navigation & scroll progress indicator for your long web content.
Features:
- Highlights the nav items when you you scroll past their content sections.
- Displays a progress bar to indicate the reading progress of current content section.
- Scrolls smoothly between content sections by clicking on the nav items.
How to use it:
1. Create content sections where you want to apply the newsAffix plugin.
01 |
<div id="targeted-wrapper" class="content"> |
03 |
<section class="content__section"> |
04 |
<h2 class="content__title js-na-header-start" data-na-header="1">Header title 1</h2> |
05 |
<p class="content__text">Section 1</p> |
07 |
<h3 class="content__subtitle">This is sub-title 1</h3> |
08 |
<p class="content__text">Sub Section 1</p> |
11 |
<section class="content__section"> |
12 |
<h2 class="content__title" data-na-header="2">Header title 2</h2> |
13 |
<p class="content__text">Section 2</p> |
15 |
<h3 class="content__subtitle">This is sub-title 2</h3> |
16 |
<p class="content__text">Sub Section 2</p> |
19 |
<section class="content__section"> |
20 |
<h2 class="content__title" data-na-header="3">Header title 3</h2> |
21 |
<p class="content__text">Section 3</p> |
23 |
<h3 class="content__subtitle">This is sub-title 3</h3> |
24 |
<p class="content__text">Sub Section 3</p> |
27 |
<section class="content__section"> |
2. Load jQuery library and the jQuery newsAffix plugin at the end of the document.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="js/jquery.newsAffix.js"></script> |
3. Initialize the plugin with default options.
4. Let’s start to style the plugin as follows:
007 |
-webkit-transition: 0.3s ease-in-out; |
008 |
-o-transition: 0.3s ease-in-out; |
009 |
-moz-transition: 0.3s ease-in-out; |
010 |
transition: 0.3s ease-in-out; |
016 |
background-color: #333; |
017 |
display: -webkit-box; |
018 |
display: -webkit-flex; |
020 |
display: -ms-flexbox; |
022 |
-webkit-box-orient: horizontal; |
023 |
-webkit-box-direction: normal; |
024 |
-webkit-flex-direction: row; |
025 |
-moz-box-orient: horizontal; |
026 |
-moz-box-direction: normal; |
027 |
-ms-flex-direction: row; |
029 |
-webkit-flex-wrap: wrap; |
034 |
.news-affix__action { |
040 |
.news-affix__action:hover, .news-affix__action:focus, .news-affix__action:active { |
041 |
text-decoration: none; |
043 |
background-color: #1a1a1a; |
049 |
-webkit-box-ordinal-group: 3; |
051 |
-moz-box-ordinal-group: 3; |
056 |
.news-affix__item.active { |
058 |
-webkit-box-ordinal-group: 2; |