This time I will share jQuery Plugin and tutorial about Easy Non-blocking Notification Plugin With jQuery – KanNotify.js, hope it will help you in programming stack.
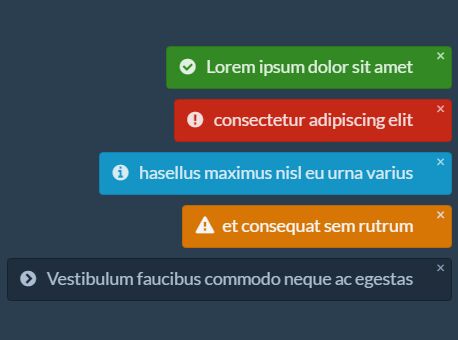
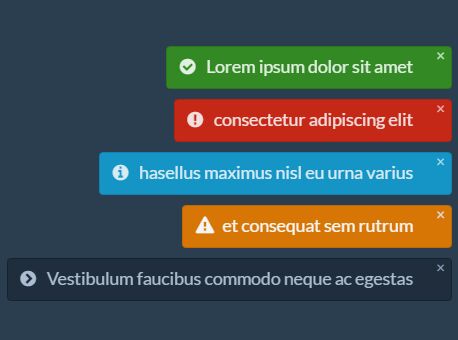
KanNotify.js is a lightweight and easy-to-use jQuery plugin that presents your notification messages of various types with custom positions and icons.
Features:
- Can be positioned anywhere on the webpage via CSS.
- 5 notificaiton types: success, error, info, warning and default.
- Supports any iconic font. E.g. Font Awesome.
- Allows to auto dismiss after a specific timeout.
How to use it:
1. To get started, you need to load jQuery and the jQuery KanNotify.js plugin’s files in the document as shown below:
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<link rel="stylesheet" href="kanNotify.css"> |
3 |
<script src="jquery.kanNotify.js"></script> |
2. Load the Font Awesome for the notification icons (OPTIONAL).
1 |
<link rel="stylesheet" href="font-awesome.min.css"> |
3. Create a basic notification with custom message:
1 |
$.kanNotify.add('Message Here'); |
3 |
$.kanNotify.add({msg:'Message Here'}); |
4. The JavaScript to close the notifications manually:
2 |
$.kanNotify.close(itemId,fade); |
5 |
$.kanNotify.closeAll(); |
5. More API methods:
1 |
$.kanNotify.success('Success Message Here'); |
2 |
$.kanNotify.error('Error Message Here'); |
3 |
$.kanNotify.warning('Warning Message Here'); |
4 |
$.kanNotify.info('Information Message Here'); |
6. All default options to customize the notification plugin.
04 |
position:{"right":5,"bottom":50}, |
19 |
wrapperWidth : "auto", |
25 |
iconDefault : {'info':'fa-info-circle','error':'fa-exclamation-circle','success':'fa-check-circle','warning':'fa-warning','default':'fa-chevron-circle-right','debug':'fa-bug'} |
This awesome jQuery plugin is developed by waterbeside. For more Advanced Usages, please check the demo page or visit the official website.